When sharing content on social networks, images are a key driver of user engagement. But creating them can be time-consuming due to the optimum size for different platforms and devices. For example, Facebook recommends 1200×630 pixels for high-resolution displays, and Twitter recommends at least 630×150.
These large sizes may be scaled down for some devices, resulting in slower page load speeds. Add in the need for consistent branding across many pieces of content and it's enough to drive a designer or social media manager crazy.
Enter Motif.
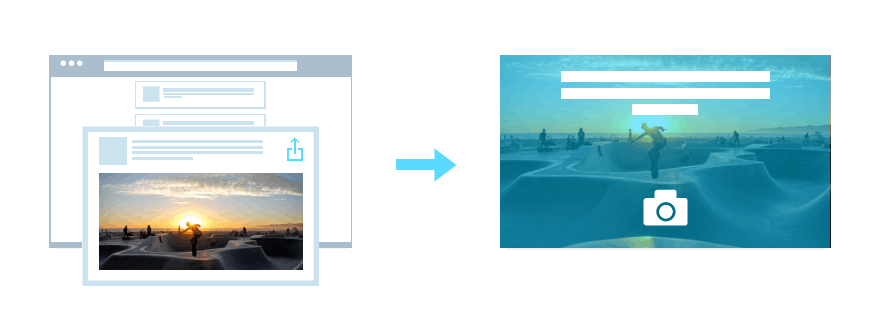
With just the link to your content, Motif scans the page's metadata and images to assemble a best-guess draft image that you can then tweak with a few easy-to-use fields. It pulls in your logo, brand colors, the article title, and featured image to create a shareable image that automatically adapts to whatever container it's in. With Motif, you only have to plug in the URL—it does all the hard work for you.
Let's see how it works in practice. We'll start with a piece of content we want to share:

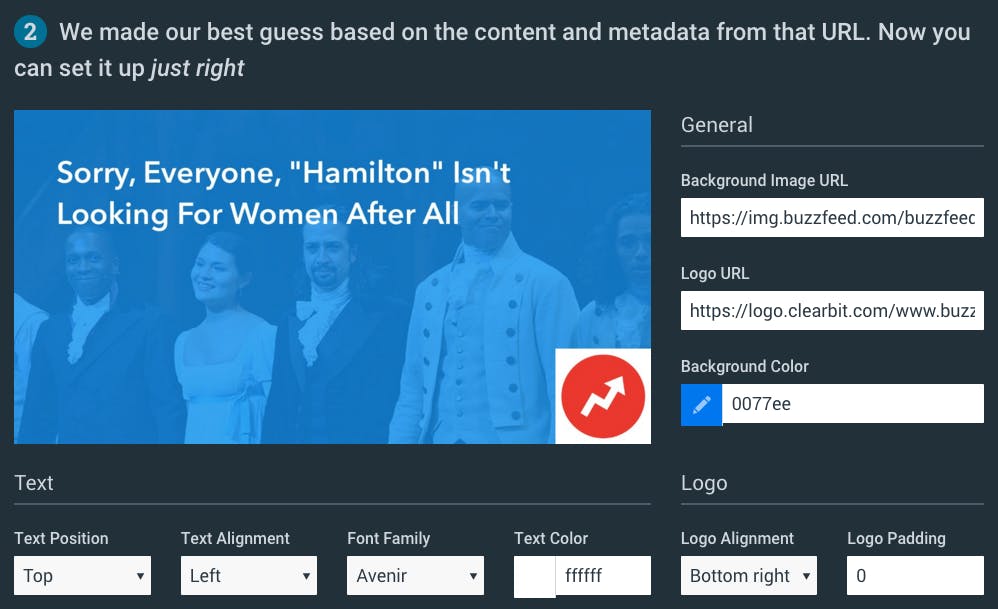
This page has a lot of visual elements we could choose from to create our image, but it already has the key image defined in its og:image metadata, so if we plug the page URL into Motif, we get this:

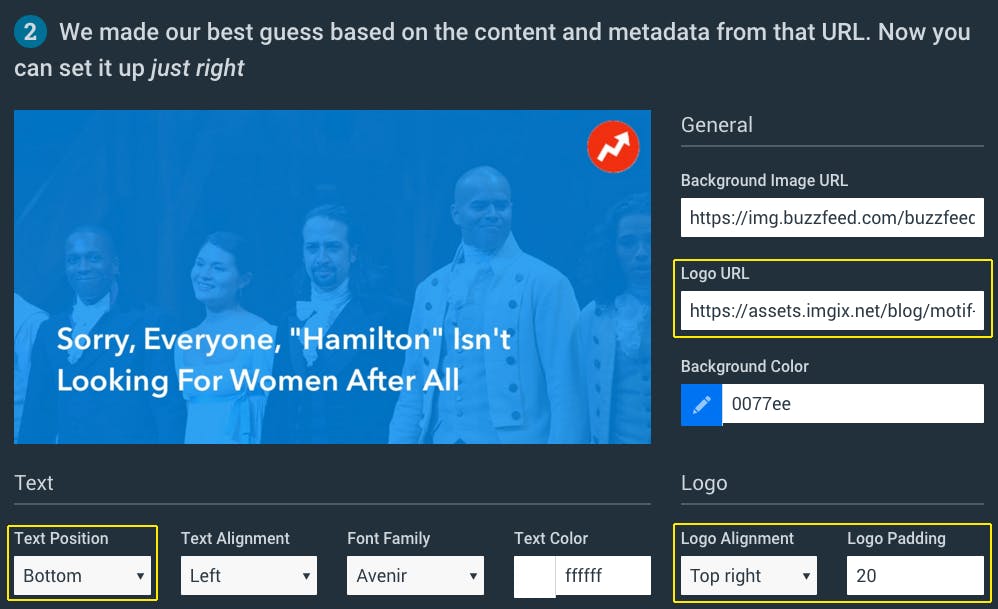
From here, we can adjust as needed. For example, we should move the text down to avoid running it over the actors' faces, and then adjust the logo position so it doesn't overlap the text in that new position.
We'll also add some padding on the logo to move it away from the edge of the image, and remove its white background by pointing to a version of the file without one. With just those small changes, we get this:

https://motif.imgix.com/i?url=http%3A%2F%2Fwww.buzzfeed.com%2Fhayesbrown%2Fwe-were-willing-to-wait-for-it%23.naY04vXlB&image_url=https%3A%2F%2Fimg.buzzfeed.com%2Fbuzzfeed-static%2Fstatic%2F2016-03%2F3%2F20%2Fcampaign_images%2Fwebdr11%2Fsorry-everyone-hamilton-isnt-looking-for-women-af-2-18799-1457056459-0_dblbig.jpg&color=0077ee&logo_url=https%3A%2F%2Fassets.imgix.net%2Fblog%2Fmotif-buzzfeed.png%3Fw%3D100&logo_alignment=top%2Cright&text_alignment=bottom%2Cleft&logo_padding=20&font_family=Avenir%20Next%20Demi%2CBold&text_color=ffffff
Now that we have the image the way we want, all we have to do is grab the URL provided and paste it into Facebook, Twitter, or anywhere else we want to share it. The Motif image will adjust its width to the container it's in. Here are a couple of examples:


If you have a CMS-powered site like WordPress, Squarespace, Rails, or Jekyll, it only takes a few minutes to set up Motif for every current and future page on your website. Simply use the same URL that Motif provides, but replace the url and image_url (optional) query string parameters using your CMS' template language.
If you have any questions or thoughts, we'd love to hear from you on Twitter.