These days, API services are helping to optimize workflows that used to take teams countless hours to complete with home-grown solutions. Some examples include Stripe for capturing payments, Algolia for implementing search, and, of course, imgix for optimizing images on the fly using their API-first image processing platform.
Cosmic JS is a drop-in replacement for WordPress that provides a dashboard to create content and API tools and resources to integrate content into any application. Commonly referred to as a Headless CMS, Cosmic JS allows developers to skip the installation, configuration, and maintenance processes of installed CMS infrastructure so they can focus on what really matters: creating great products and user experiences.
Our Cosmic JS Extensions provide developers with a custom canvas to build integrations with third-party services in the Cosmic JS Bucket Dashboard. Now, we’re excited to introduce our new imgix Image Editor Extension, which allows our users to access imgix’s image optimization and transformation capabilities through a GUI (graphical user interface).
With the Cosmic JS imgix Extension, users can now take advantage of a visual editor to optimize and transform images, without having to add parameters via a query string in their code. This streamlines their content management processes by allowing more workflows to occur in the Cosmic JS Dashboard.
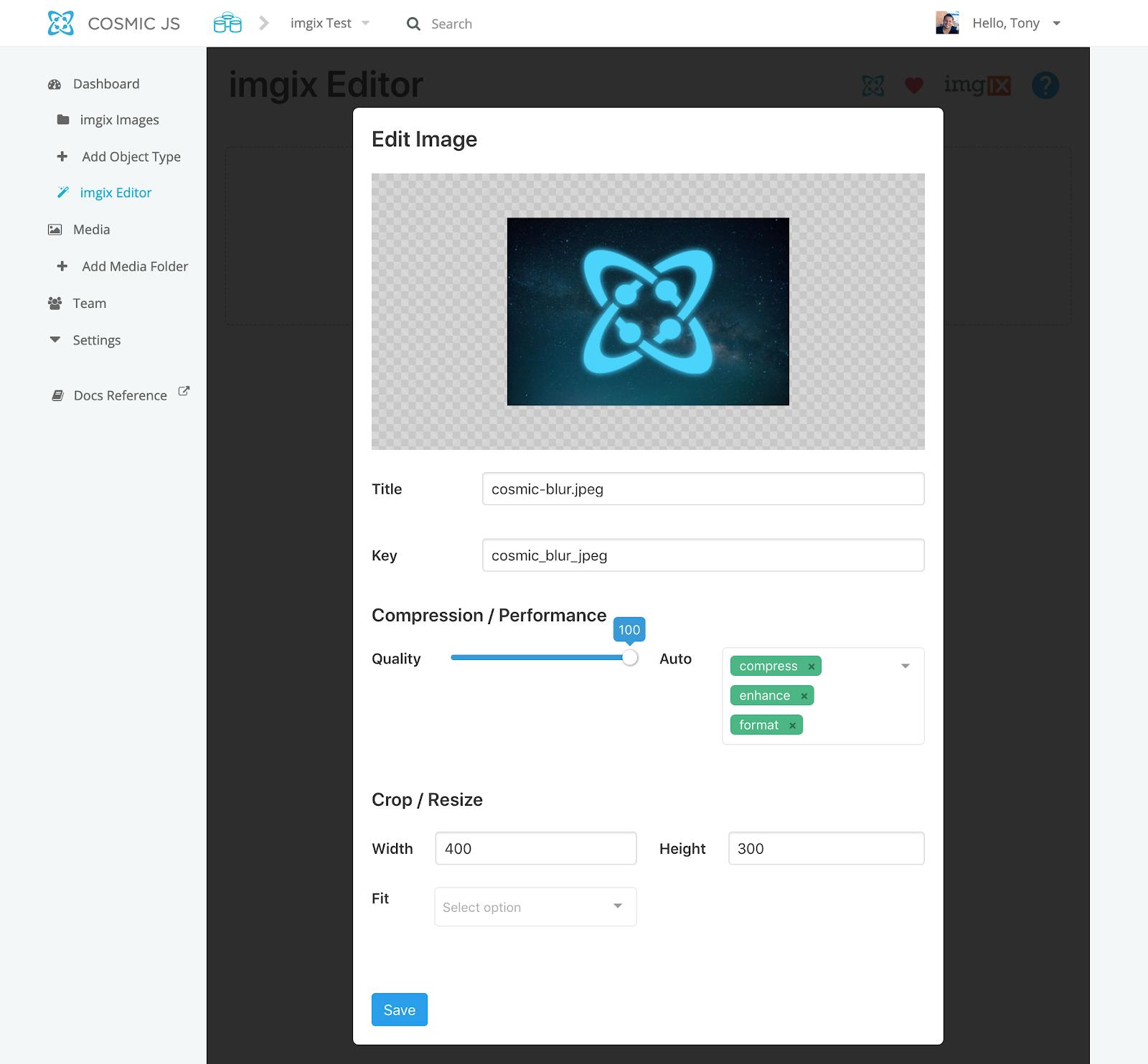
imgix Image Editor Extension
Cosmic JS is already integrated with imgix by default. All of the images you upload to Cosmic JS are transformed into imgix URLs. You can read more about this in Tom Dale’s recent post on our own site.
The imgix Image Editor offers more convenience and control by allowing you to easily compress, optimize, resize, format, and even perform face detection for your uploaded images, without having to go to your code. The optimized image URLs are then saved to your Bucket and made available for integration into your websites and apps.
Here is what our new imgix Image Editor looks like:

Why This Matters
imgix’s versatile image operations can help create faster websites with higher-quality images. For example:
- Intelligent, automated compression is critical for page-load speed.
- Resizing is a great feature for serving images to different screen sizes (and serving optimal sizes also reduces page load speed).
- Face detection gives you more precise control when serving certain images such as cropped profile photos or avatars.
Our new imgix Extension offers an intuitive, elegant way to access these capabilities so that our developers can deliver high-quality images to users with ease. More optimized images means a better user experience and happier app users. In this way, Cosmic JS has integrated with imgix to offer greater capabilities from a single Dashboard. It’s another example of how Cosmic JS is streamlining tasks by integrating with your favorite development tools.
Head over to Cosmic JS for step-by-step instructions on installing and using the imgix Image Editor Extension.