When we launched the Image Manager Beta last year, we hoped that it would help you make the most of your images. Our users (including us—we’ve been using it too!) have appreciated the image visualization, smart tagging, and organization capabilities, but it soon became clear that adding two major features would make the Image Manager a more complete solution: uploading and API access.
With the addition of these two new capabilities, along with many performance and user experience improvements, we’re ready to announce the public launch of the imgix Image Manager today. This post will walk you through the new features. But if you can’t wait to try it out, you can contact your Sales Representative to get started.
Introduction to the Image Manager
The Image Manager is a new way for you to search, visualize, browse, and organize any images in your cloud storage bucket. Your Image Manager can be configured to detect all of the images stored in your bucket, or just the images that your users are accessing via imgix. Unlike the cloud storage providers, imgix offers a visual interface with thumbnails of all of your images so you can quickly see the contents.

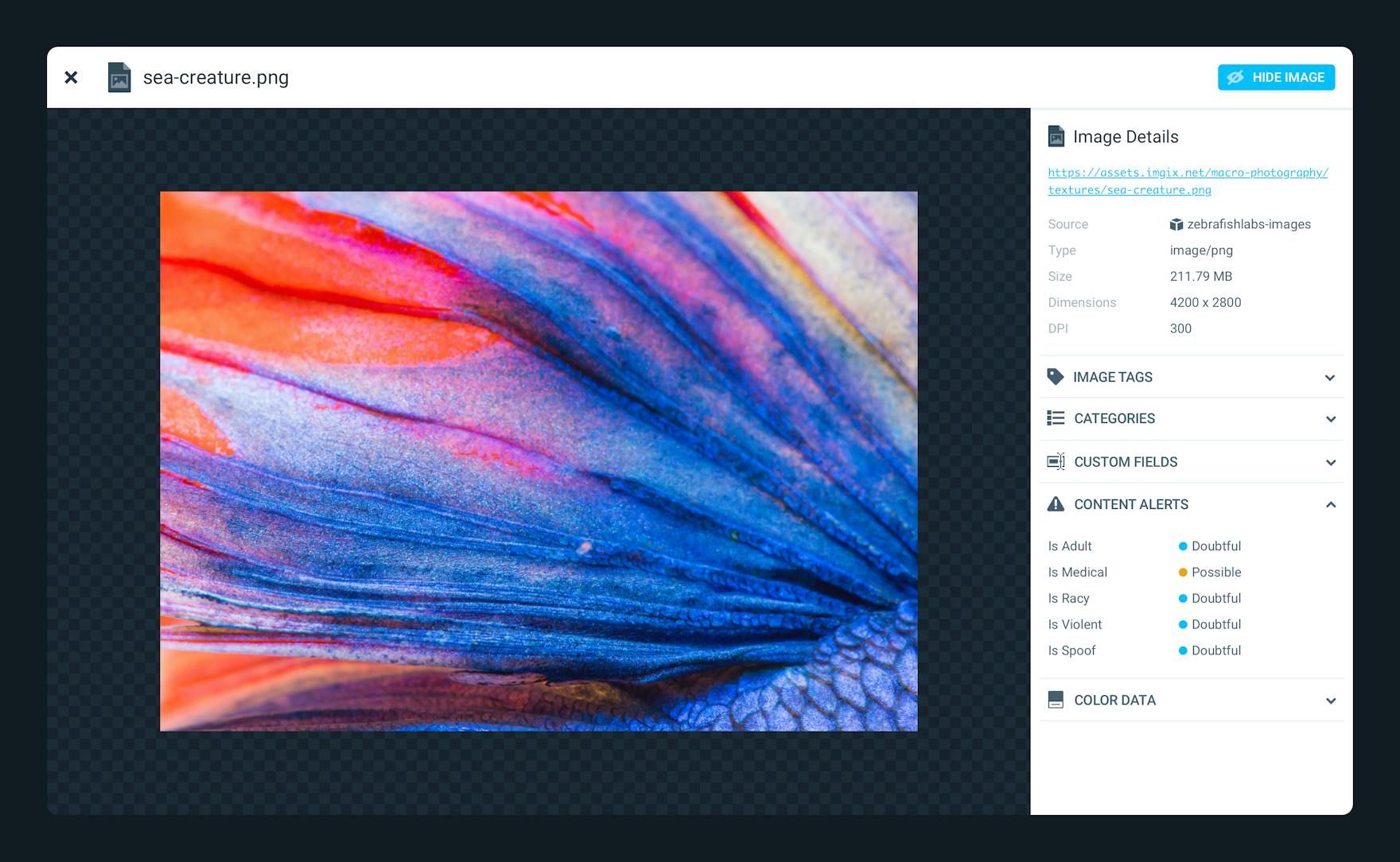
In addition to being able to literally see your images, the machine learning–powered analysis automatically tags your images with what it thinks is most likely in your content. This helps you locate your images more easily, and if you have user-generated content, the Image Manager can give you insights into what kinds of photos are being uploaded. The Image Manager can also help you identify images that might not be appropriate for your site (adult, violent, etc.) so you can block or remove the offending content.

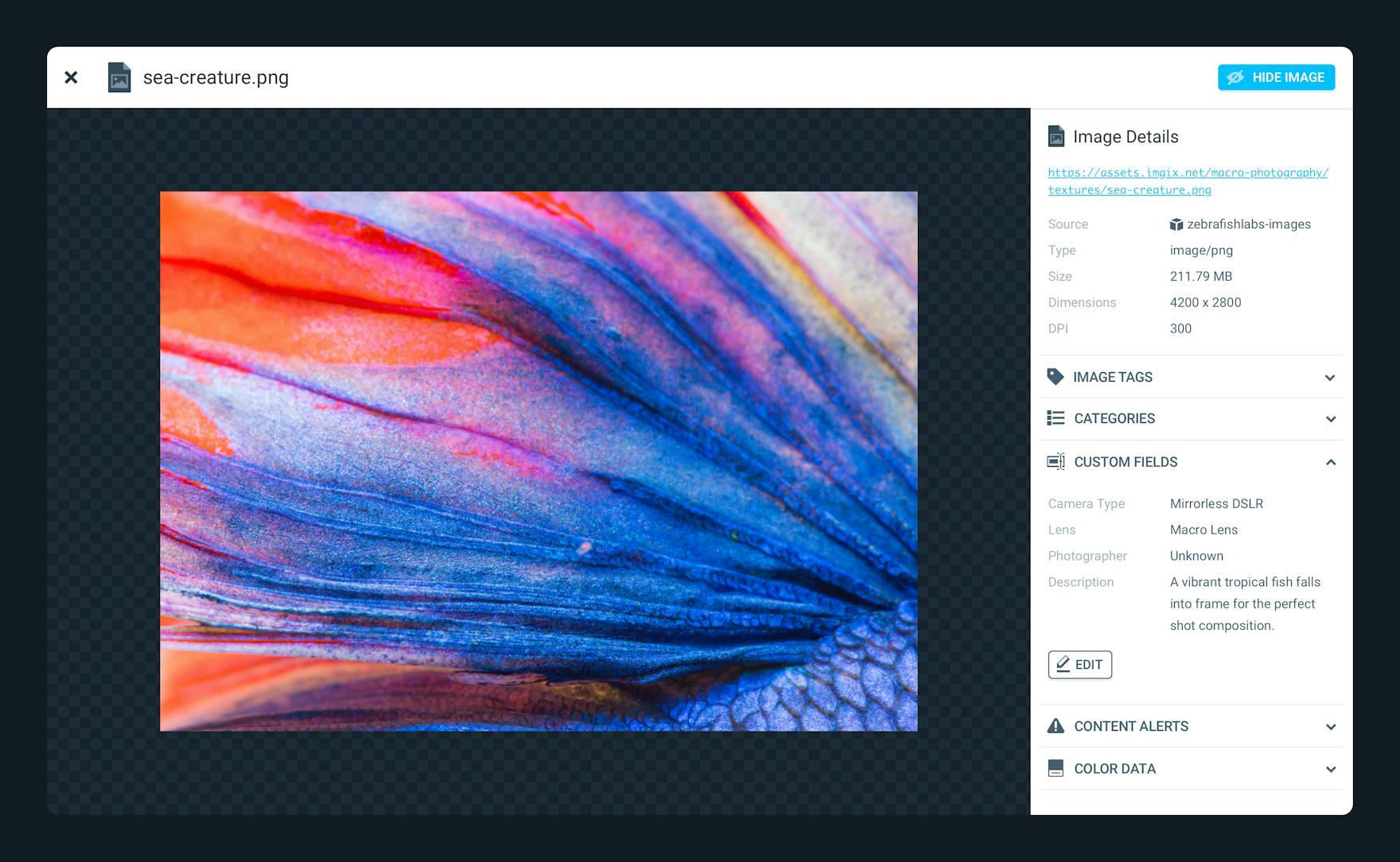
We know that our customers will all have their own categorization schemes and specific ways that they want to organize their images. That’s why the Image Manager also allows you to set custom key/value pairs for each asset. Use these to associate images with a user ID, a SKU, a campaign, or whatever makes the most sense for your business. Once you have assigned these values, you can use them as search filters to easily call up any relevant images.

Uploading
When we launched the Image Manager Beta last year, one of the most universal pieces of feedback was that customers wanted to use it to upload directly to their cloud storage (S3, GCS, or Azure). Adding uploading to the Image Manager means you do not have to return to your cloud storage to add new images.
To get started with uploading, click the “Upload” button at the top right of the Image Manager. If your Source does not yet have uploading enabled, you will be directed to provide the appropriate credentials to allow imgix to write to your cloud storage.

After your Source has been properly configured, you can either click the “Upload” button to bring up a file browser or simply drag and drop your images directly onto the list view.

Once your uploads are complete, you can click the “View” button in the Upload Manager to see your newly uploaded images. By the time your uploads are finished, your images will have been analyzed and tagged and will be immediately available for searching.

Image Manager API
The Image Manager is a full-featured, easy-to-use experience, but we also know that many developers choose imgix because our powerful APIs offer the flexibility to build your own systems using imgix. With our recent launch of our Source management API, we have given users more control over how they interact with imgix. We wanted to bring that same power to the Image Manager.
You can do almost everything via the Image Manager API that you can do through the Image Manager UI, including searching, filtering, organizing, and uploading. For example, you can retrieve tags to be shown alongside the image, or use the highest-rated tag as alt text for an image. You can add custom fields and values to power easy search and filtering. And, of course, you can also use our API to upload to your cloud storage.
Head over to the documentation to get started.
What’s Next?
Just because the Image Manager has launched, it doesn’t mean we’re done working on it. We have updates planned, but we would love to hear from you if you have any questions or suggestions on how you’d like to use the Image Manager. Let us know!






