
Since the launch of our AI Background Removal and Replacement feature, we've seen the tremendous value it can bring to image-focused businesses. What was once a challenging and time-consuming task has now become a breeze. Our AI Background Removal has empowered innovative companies like Chronext to effortlessly edit and enhance their images, making it easier than ever to create a visually stunning experience. In this article, we delve deeper into this feature and show you how to transform your images for the ultimate design versatility and precision.
For more details, please check out our documentation. If you are an existing Enterprise customer, please reach out to your dedicated Account Manager to enable Super Resolution. If you are not an Enterprise customer yet, please contact us at sales@imgix.com to get access to this feature.
Why are image background removal and replacement important?
Image background removal can be a powerful tool for reducing visual distractions and drawing attention to the most critical elements of your images. By replacing the background with a solid color, gradient, or more relevant image, you can create a more visually appealing experience and increase visitors’ purchasing intent.
For example, if you're an online fashion brand looking to showcase your latest line of products, removing a busy background and focusing solely on the products can create a more cohesive product gallery. Or perhaps you're a car dealership looking to feature a specific model in a showroom. With image background removal and replacement, you can replace the showroom image with a photo of the city of your dealership.
How to get started with image background removal and replacement
Image background removal and replacement are currently available to customers on the Enterprise plan. If you are an Enterprise customer, please ask your Account Manager to enable this feature. If you want a demo or to learn more about our Enterprise plan, please contact us at sales@imgix.com
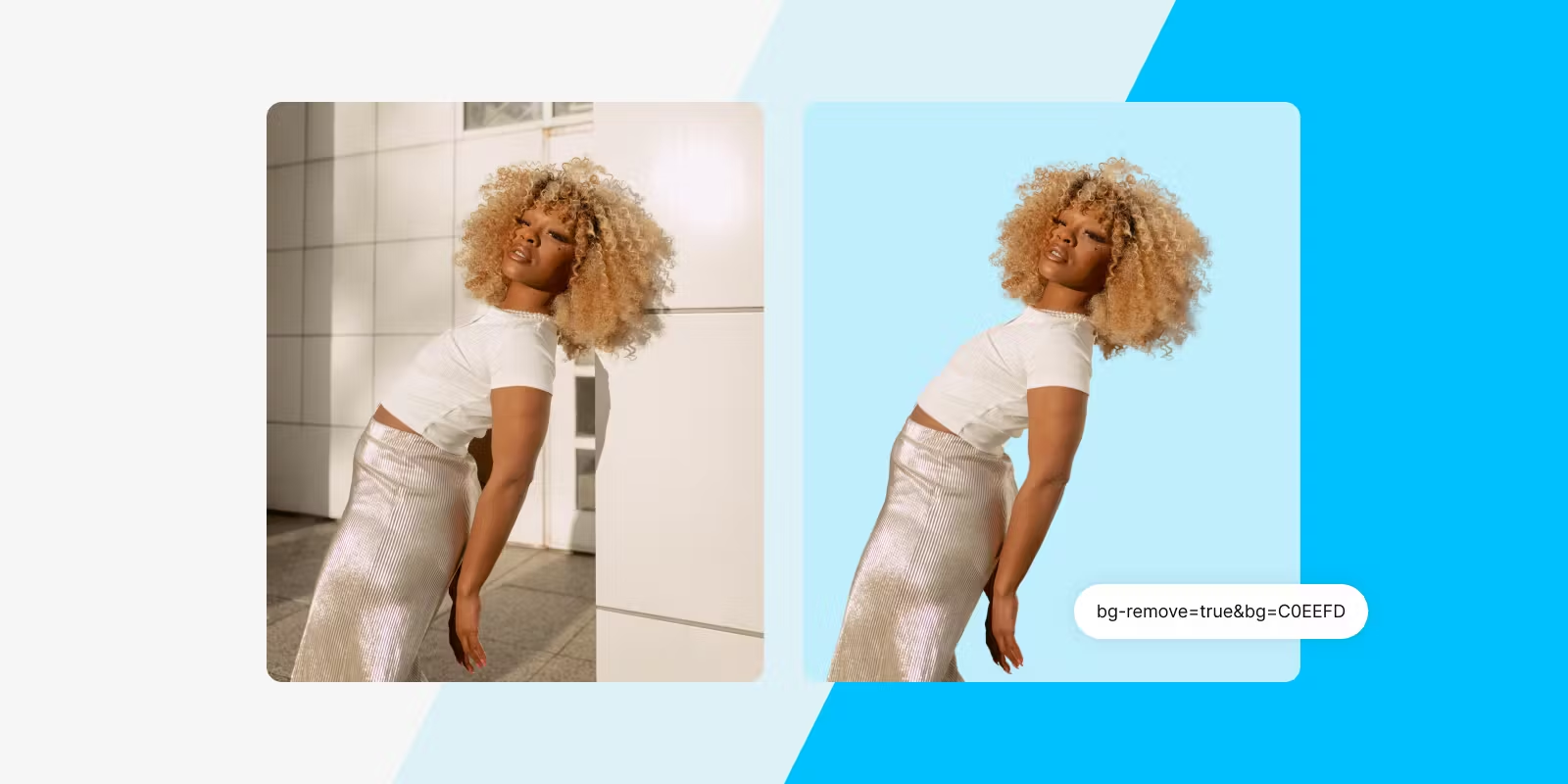
Once you have access, you can use the bg parameters as follows:
- bg-remove=true: to remove the background on your image
- bg=: to fill the background with either a solid color or a gradient
Remove the image background and display the new asset in a web-friendly format 
Replace the image background with a solid color 
Replace the image background with another picture
To replace the background with another image, it’s as simple as adding the watermark parameters in the mix. In the example below, we use a picture of Paris as the base image. We then overlay an image of the girl as a watermark, remove her background, and set the watermark width, padding, and alignment. The final result is her smiling in front of the Arc de Triomphe. 
Once the image background is removed or replaced, you can use any of our other 150 parameters as you normally would. With the imgix Rendering API, you can easily transform images at scale without development hassle. We can't wait to see how you'll use this new functionality to create stunning images.
- For the step-by-step guide, visit our documentation.
- To get a demo, please reach us at sales@imgix.com.
- Check out our demo video below.





