
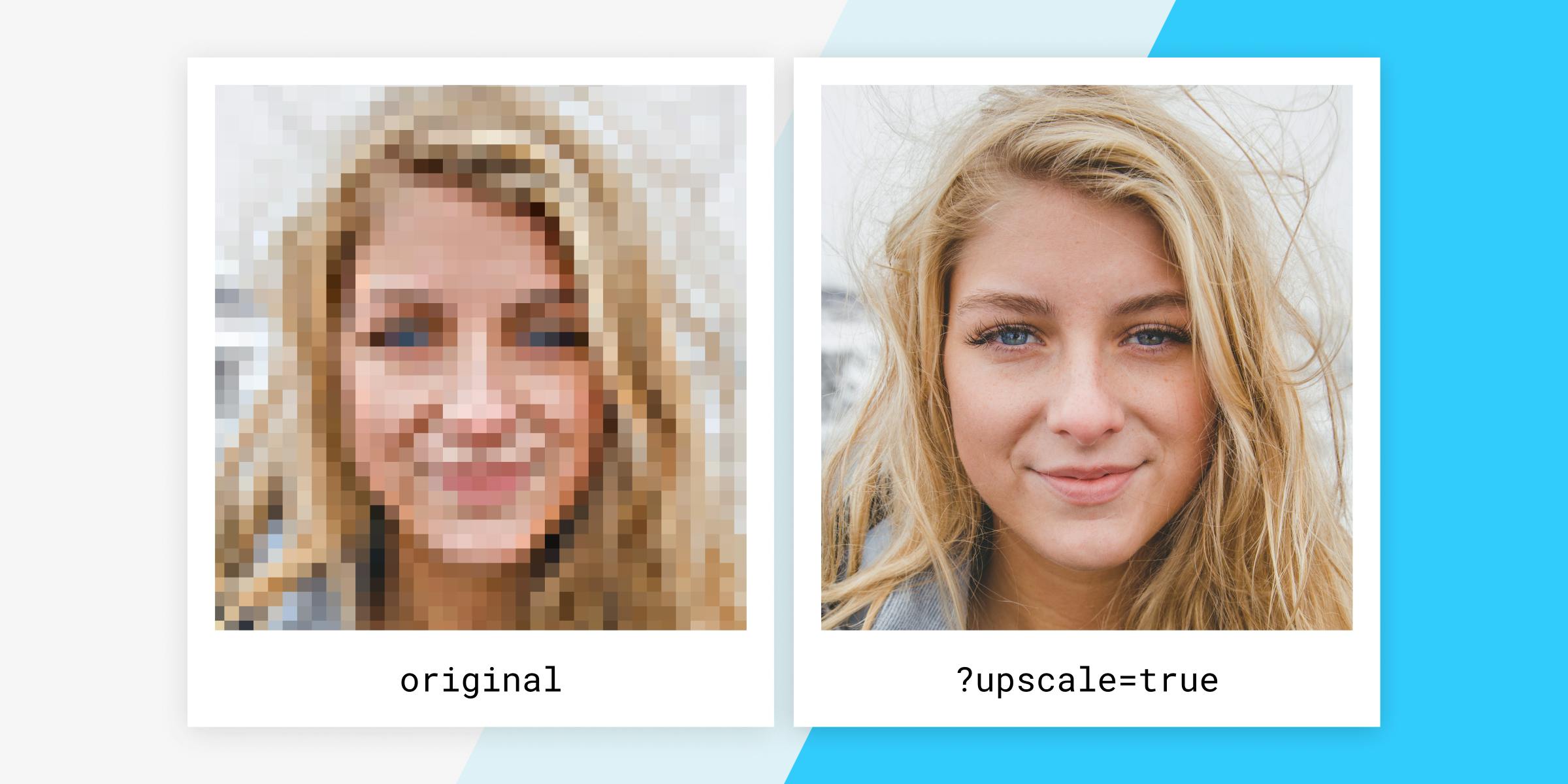
AI Super Resolution が imgix で利用可能になりました
AIを使用して画像をアップスケールし、より高い視覚的品質を実現します。画質の悪い小さな写真を復活させたり、ユーザー生成のコンテンツを高画質に変えて、サイト全体での視覚的一貫性を作り出します。私たちの他のAI機能と組み合わせれば、時間を節約しながら高度な視覚効果を簡単に実現できます。

画像の遅延読み込みがCore Web Vitalsを向上させる方法
画像の遅延読み込みによりLargest Contentful Paintを改善する方法をご紹介します。また、BlurHashを使って最初の入力遅延を緩和する方法や、imgix.jsを使って遅延読み込みを実装する方法についてもご説明いたします。

Core Web Vitalsを向上させるための画像の適切なリサイズと圧縮方法
次世代の拡張子で画像を配信し、効率的に画像を圧縮し、適切に画像をリサイズすることで、Largest Contentful Paint(LCP)を改善する方法をご紹介します。

Core Web Vitalsとは何か、なぜ重要?
Core Web Vitalsは、ユーザー体験やSEOにおいてますます重要な指標となっています。適切な画像最適化によりどうCore Web Vitalsを改善するのか見てみましょう。