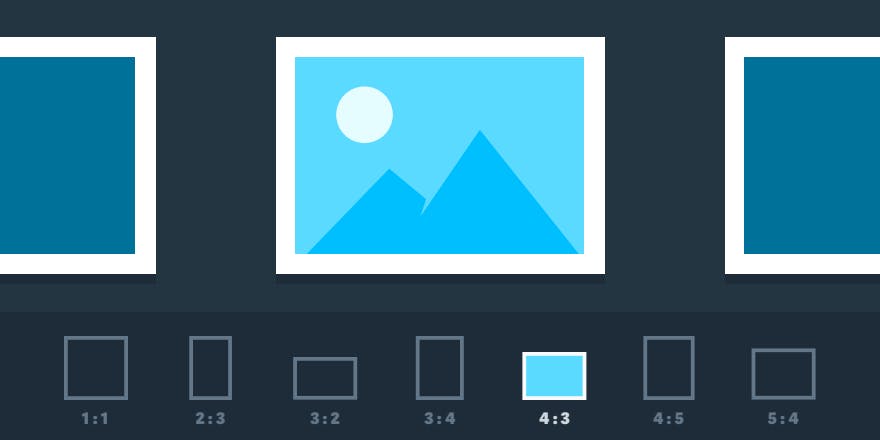
Our new ar parameter offers an effortless way to resize and crop images simply by specifying the desired aspect ratio. This convenient feature saves you an extra step; now there’s no need to calculate the desired dimensions each time.
Aspect Ratio Parameter Makes Cropping Even Easier
New Duotone Parameter Expands Stylistic Possibilities

We’re always working hard to maximize the creative options available to imgix customers. Our latest feature is duotone, a striking artistic effect that can also be used to great advantage in branding and creating a unified feel across images. Read on to learn more about duotone, its many uses, and how to easily apply this image manipulation using our duotone parameter.
Deprecating Domain Sharding in the Era of HTTP/2
Web standards and best practices are constantly shifting. In our efforts to maintain the highest level of quality in a changing landscape, imgix periodically deprecates features that are obsolete or even potentially detrimental. In this vein, we will be deprecating and removing domain sharding from all of our core libraries, a process we expect to complete by the end of May.
Introducing imgix Partners
Image optimization is an absolute must for your website and apps, and fortunately tools like imgix can help you drastically speed up your images. But what if you just don’t have the time or technical expertise to implement a third-party image optimization tool? At imgix, we’re always getting asked for recommendations for additional help. That’s why we’re announcing our new imgix Partners Page. On this page, we highlight some of our most frequent recommendations: Digital Agencies, Content Management Solutions, and Platforms that have been passing on the benefits of imgix’s image processing capabilities and CDN to their customers for many years. To be clear, we do not receive payments or referral fees from this page. We just want to share a list of great companies and products that we trust to help you with your image optimization needs.
How to Build the Perfect E-Commerce Image Server
When shopping online, customers can't touch products, as they do in physical stores. That’s why product images are crucial; they help customers understand what they are buying and inspire them to buy it. In fact, only three percent of U.S. internet users never search for visual content prior to making a purchase. If you think about it, images are your products, so you need to treat them with care.
Unfortunately, serving high-quality images comes at a cost: page load time. Beautiful but heavy images can hurt your SEO, customer experience, and conversion rate. As you can guess, the goal is to find the right balance between image quality and weight. Still, too often image optimization is seen as a low priority and thus forgotten. Or the prospect of managing dozens of image types seems overwhelming. These days, the number of devices we need to address has become quite large. The traditional approach of simply generating "thumb," "normal," and "zoom" versions of your origin images is no longer enough. To get the most out of your images, you need to serve the right format to the right device.
In this article, we will discuss how to build a simple yet powerful, as well as SEO-friendly, e-commerce image server. It's a stack and workflow that we at Commerce Layer have battle-tested in production for many clients. Today, you can easily adapt these guidelines to your own use case in a few steps.
Google Sign-In Now Available
Last week, we integrated Google Sign-In into our sign-in process, a move that offers imgix users additional convenience, security, and control. Now you can access your Dashboard without having to retain a separate password, while also gaining the security benefits of Google’s two-factor authentication. Account owners have more control as well, as they can decide which sign-in methods are available to their users.