by Team imgix
April 10, 2018

imgix has launched support for IPv6 connectivity on the imgix CDN. It is available to all imgix customers immediately.
Why IPv6 matters for your images
As more devices join the global Internet community, especially in newly emerging markets, the availability of IPv4 addresses has largely been exhausted. Over time, this means that more and more end-user traffic to IPv4-only services must be routed through IPv6-to-IPv4 gateway services, such as carrier grade NAT devices operated by ISPs and mobile carriers. This allows new devices to access every site on the Internet, but performance may suffer as a result.
IPv6 adoption has grown slowly, but has recently begun to accelerate. This traffic now accounts for over 10% of global Internet traffic, and considerably more when only mobile device networks are considered. Recent studies have shown that native IPv6 connectivity can have a significant positive performance impact on content delivery.
By offering native IPv6 connectivity to all of our customers, we are eliminating this bottleneck. All end-user devices on the Internet will be able to utilize their preferred path, whether IPv4 or IPv6, to connect to the imgix CDN and obtain your images as fast as possible.
No setup required
IPv6 connectivity is automatically enabled for all imgix CDN customers. No configuration is required for your imgix Source and we handle DNS for you. IPv6 connectivity to origin servers is not currently offered. Our CDN pricing remains the same: one flat per-gigabyte rate for each of our 50+ worldwide edge nodes, with no additional charges for the number or types of requests.
Please reach out to us at support@imgix.com with any questions.

by Team imgix
March 26, 2018

Business is global, and ensuring fast page load speed is a critical task for every company when competing for customers’ attention. This is especially true with increased mobile-first usage in many parts of the world.
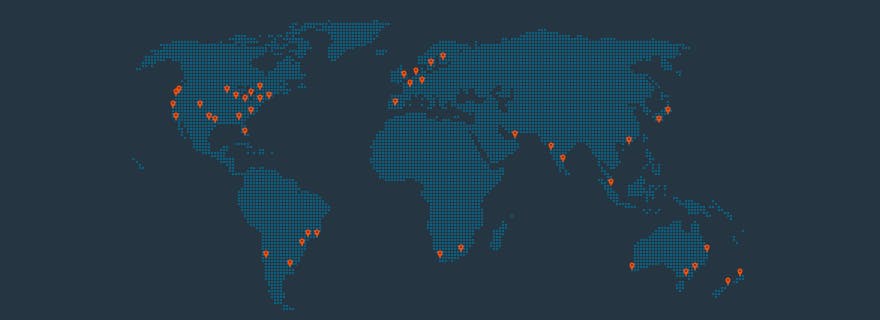
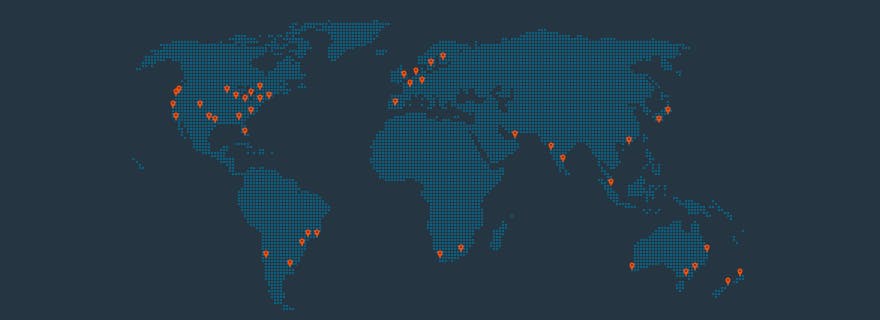
To expand your reach, we’ve added four new edge nodes. Two in India—Mumbai and Chennai—and one in Santiago, Chile will greatly improve our image load times throughout Asia and South America. In addition, we've expanded our North American capacity with a new node in Columbus, Ohio. We’re looking forward to even more in the new year so we can continue to bring your images to customers faster, no matter where they are.
See our global delivery network

by Nick Rojas, Community Engagement
December 21, 2017

Last Wednesday, the first CodePen SF meetup happened, sponsored by imgix. There was no major headline speaker or program that was planned months in advance. The speakers and attendees were anyone interested in learning more about front-end development or design, some with no technical background. The program consisted of any brave person willing to share out a Pen they found or created themselves. You can check out our recap email and pictures from the event.
There were mistakes. There were laughs. It was genuine and human. And I’m so glad we did it.
It’s easy to find meetups where the perfect product or advice is provided, but it’s harder to find one that allows anyone—expert or not–to share something, tell a story, fumble a bit, and receive a round of applause at the end.
You see, I don’t know how to code. I only have a basic understanding of a few languages from online tutorials and playing around on CodePen. So when I went to the CSS Dev Conf back in October of this year, I truly felt like a fish out of water. I was the imposter syndrome incarnate.
At the end of the conference though, a CodePen Show & Tell was put on by Chris Coyier himself (the co-founder of the site) and for the first time, I felt like I should be there. The environment was welcoming and nonjudgmental and bits of code here and there started to make sense after seeing it being manipulated live. There was a glimmer of understanding on my part and I wanted others who aren’t developers to have it too and the idea for starting CodePen SF was born.
If this sounds like you in some way, I hope you’ll join us at our next event in February. imgix is proud to have sponsored this first event, and we'll see you there too.
CodePen SF is back and everyone is invited.

by Paul Straw – CTO, Nestnotes
November 30, 2017

I’ve run into a lot of varied challenges while building websites and apps over the last two decades. Every project I’ve tackled has presented unique problems, but one consistent issue has been figuring out the best way to deal with images. Every part of the image workflow is difficult; Image files are bulky, and there are lots of formats to deal with. This results in a lot of time spent processing images, and a lot of storage space required for derivatives.
imgix’s dynamic image workflow abstracts those complexities. A traditional image flow might look something like this:
- A user uploads an image. For this example, let’s say it’s a profile photo.
- A server running ImageMagick or a similar program creates derivative versions of the uploaded image. For something like a profile photo that’s used in many contexts throughout a site or app, the number of derivatives for each upload can be quite high. I’ve seen derivative counts in the dozens before!
- The original image and generated derivatives are uploaded from the image server to a permanent storage location, e.g. Amazon S3.
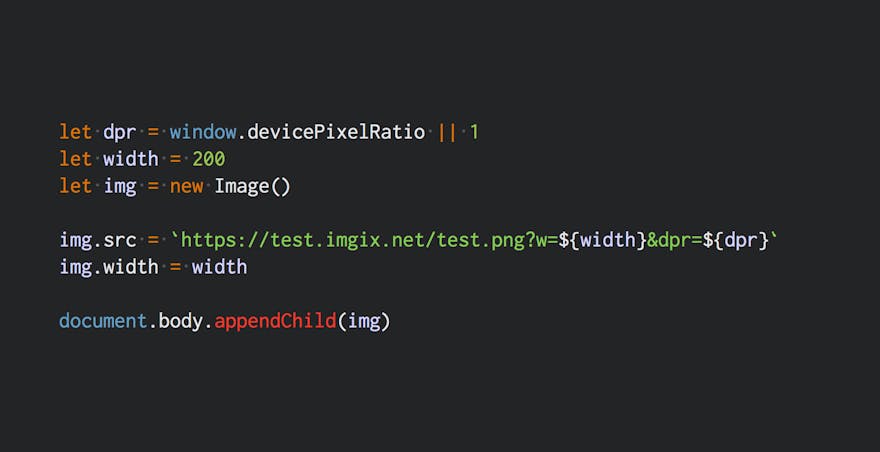
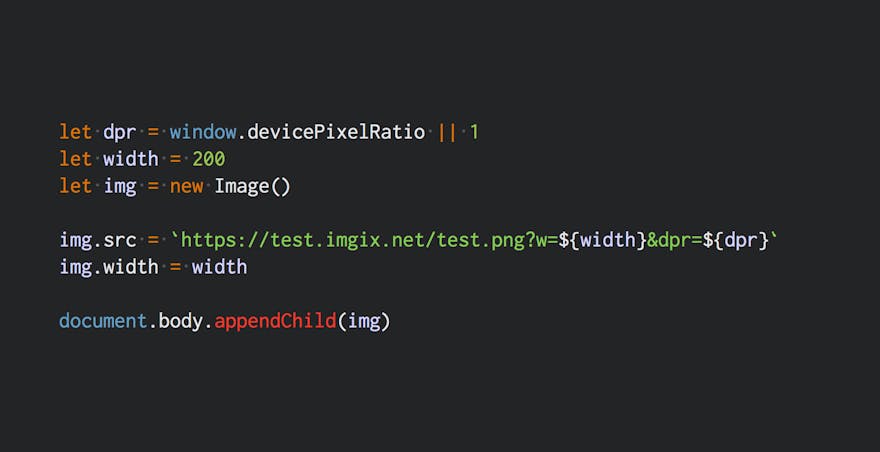
With imgix, the process is inverted. Instead of generating all derivatives up front, they’re requested and generated on the fly. Each derivative can be created easily by changing the appended parameters in the image URL. This allows developers a lot of additional flexibility, letting them solve some long-standing problems in new ways.
Read the rest ➤

by Jon Xavier
November 8, 2017

When it comes to e-commerce, study after study has shown that compelling imagery gets more clicks, leads to longer engagement and drives more sales. Pictures sell. It's no longer up for debate.
But despite the importance the e-commerce industry puts on showcasing products with beautiful images, significantly less thought is given to how those images affect web performance. In the rush to optimize how their websites look, many e-commerce professionals ignore small tweaks that could make a big difference to how they load.
This, we think, is a mistake. The simple fact is that page load speed has a huge influence on a host of other behaviors, and image performance is one of the biggest contributors to perceived load speeds. By avoiding a few common errors, e-commerce professionals can get the most out of their imagery.
Here are the most common image mistakes we see the e-commerce industry making.
Read the rest ➤

by Jon Xavier
October 25, 2017

One area where we get a lot of questions is around purging images. Although purging is a familiar concept to anyone who has previously worked with Content Delivery Networks, or indeed any distributed system that needs to sync data between nodes, the concept is not the most intuitive, and every purge system functions differently. New users sometimes have an incomplete understanding of the purge process, and that can lead to confusion when the system performs differently than expected. For that reason, we thought some clarity around how image purges work in imgix would prove helpful.
Read the rest ➤