As websites and web applications expand their visual richness and functionality, optimizing for page speed becomes more critical. Fingerprinting your image files can help ensure that your caching strategy and purging are optimal. Find out how to develop a caching strategy with fingerprinting and use it with imgix.
Fingerprinting Images to Improve Page Load Speed
New Case Study: Exposure + imgix
By architecting the site to use imgix from the beginning, Exposure has been able to take advantage of best practices right away. To keep more image sizes cached, they create derivative images in increments of 100 pixels, and then adjust to the exact size needed from these smaller versions.
New Case Study: Unsplash + imgix
Using imgix has empowered Unsplash to focus on creating features that appeal to their community, helping them compete against larger photo sites.
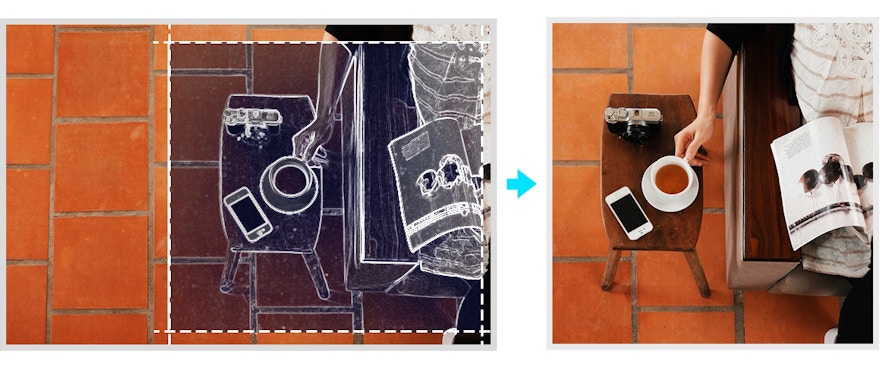
Automatic Point-of-Interest Cropping with imgix

Cropping is a key technique for improving images. Removing unnecessary background information or changing an image's aspect ratio can greatly improve the viewer's focus on the image. However, the salient parts of the image are not always centered, so alternate cropping methods are needed to programmatically choose them.
Find out how to use imgix’s entropy cropping to crop based on point of interest.
Next Generation Responsive Images with Client Hints
Deploying responsive images became easier with the general introduction of Client Hints, which enable the server to send the best-sized image to a client or browser based on extra information included in the HTTP request headers.
Find out how to add imgix's Client Hints support to your implementation in our tutorial.
Responsive Images with srcset & imgix
Optimizing images is extremely important for running a performant site. Every byte you don’t have to transfer to serve your content means a leaner page and faster load times for your readers.
Learn the ins and outs of using the srcset attribute for responsive imagery from our Responsive Images with srcset & imgix tutorial.