by Cong Cao
February 23, 2022

Images bring life to web pages and mobile apps. Effective image processing is crucial to achieving the impact you want and getting optimal web performance. However, not all image processing techniques are easy, reliable, or done in real-time.
In this blog post, we’ll briefly describe the three types of image processing: manual, backend, and on-the-fly image processing. We’ll then show you why on-the-fly image processing delivers superior results.
Read the rest ➤

by Leigh Ann Ledford
January 18, 2022

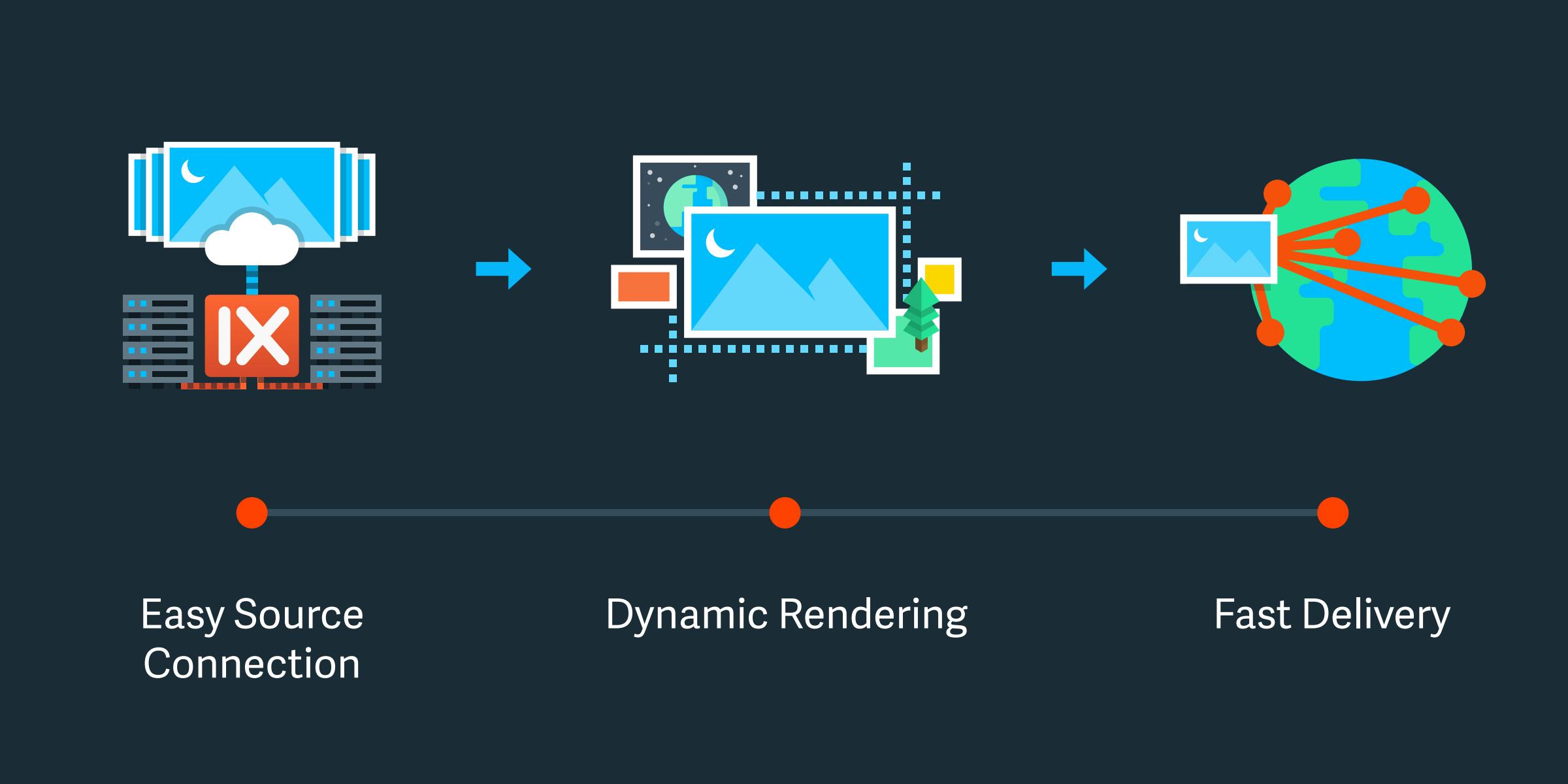
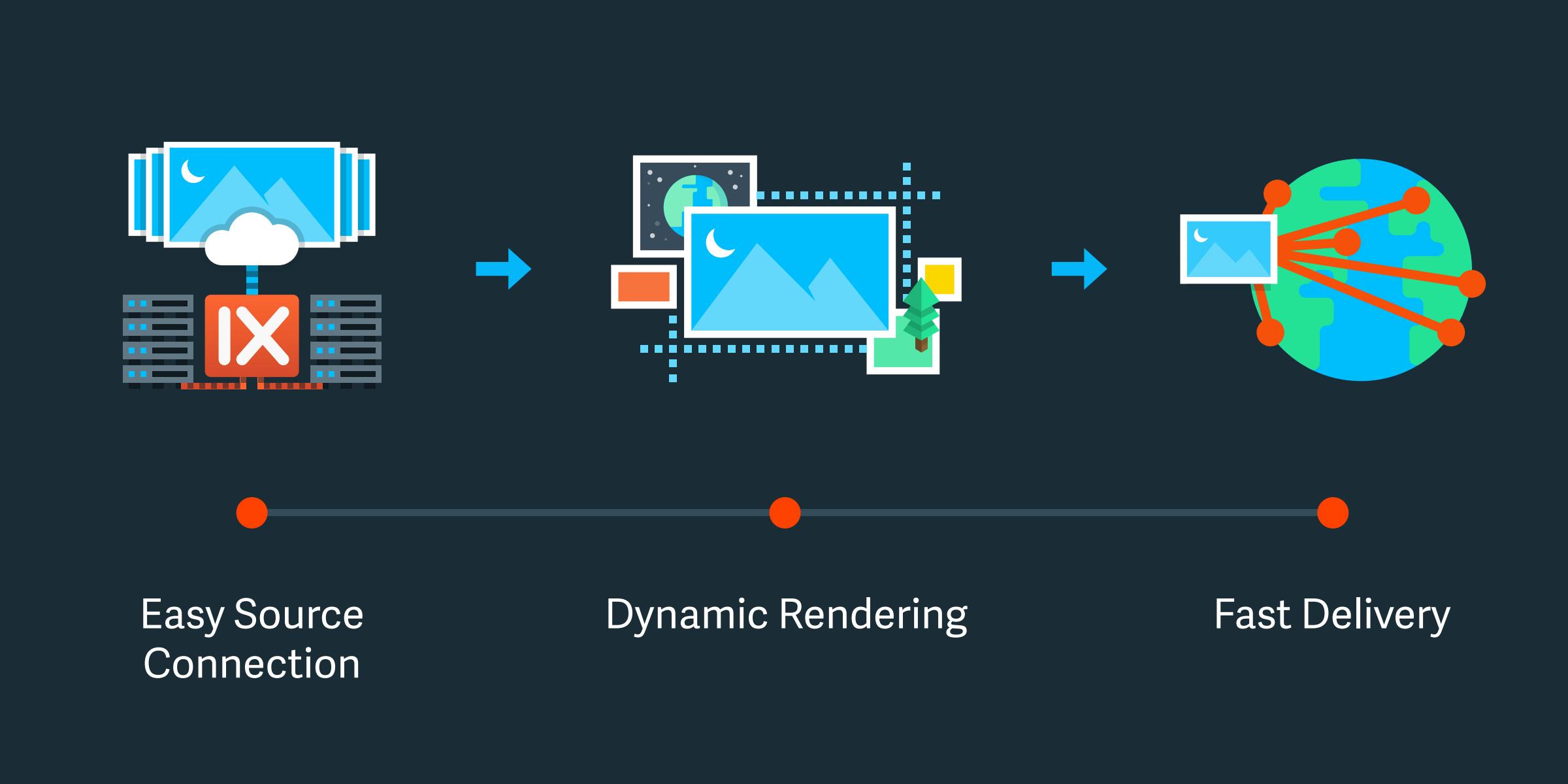
From product shots in online stores to news photos, we created imgix to optimize images for the fastest possible page loads and the highest quality, in any browser, on any device, everywhere in the world.
We are launching the Video API to help you process, optimize, and deliver your streaming videos. Our vision is to give you a single, end-to-end visual media solution for all your images and videos.
Read the rest ➤

by Alfonso Acosta
December 15, 2021

This is the last installment of a three-part imgix blog series covering streaming video: its value, how adaptive bitrate streaming makes it work, and the HLS/LL-HLS protocol. imgix is releasing a streaming video optimization and hosting solution — if you foresee a need for this, contact us at support@imgix.com.
Regardless of how tasty the steak, it’s the sizzle that sells. That’s why you make sure the images on your website are optimized for fast page loads and high resolution. The perfect photo won’t impress anyone, let alone generate clicks if viewers have to wait too long to see it or if it’s not sharp. And as you add more video content to your website, you have to pay equal attention to optimizing that content as well.
Your audience demands an excellent user experience: uninterrupted video streams at the best possible resolution on any kind of device. In our last blog, we wrote about the importance of adaptive bitrate streaming (ABS) as a key element of optimizing the user experience when watching videos. If you haven’t read it, please do, it may help you follow what’s in this blog more easily.
Here, we explain a bit about HLS and its adaptive bitrate capability. For many reasons, it’s the most common method that developers use for getting top-quality video playback on everything from mobile devices to 4K TVs.
Read the rest ➤

by Timothy Jeruzalski
December 14, 2021

This is the second in a three-part imgix blog series covering streaming video: part one - its value, part two - how adaptive bitrate streaming makes streaming video work, and part three - the HTTP live streaming/HLS standard. imgix will be adding streaming video optimization in 2022 — if you foresee a need for this, contact us at support@imgix.com.
You fill your website with compelling images to enhance the customer experience. You know how critical it is to manage file sizes and to optimize your images for the fastest downloads and greatest-possible resolution. And you’re probably noticing how quickly videos are supplementing and sometimes replacing images. As suggested in the preceding blog, if a picture is worth a thousand words, a video is worth untold static images.
As e-commerce, social and sharing, and news and media sites create more video content, the goal for optimizing video content is the same as with images: enable the fastest downloads for the greatest-possible resolution. The key technology to achieve this with videos is adaptive bitrate streaming (ABS).
Read the rest ➤

by Cong Cao
December 13, 2021

This is the first in a three-part blog series covering streaming video: part one - its value, part two - adaptive bitrate streaming, and part three - the HTTP live streaming/HLS standard. imgix will be adding video optimization in 2022 — if you foresee a need for this, contact us at support@imgix.com.
Imagine a photo of a tropical beach resort on a travel website. Enticing? How about a video — the gentle waves wash ashore as the camera pans and zooms to a vacationer sipping a Mai Tai. Isn’t it more inviting?
Read the rest ➤

by Cindy Chu
October 27, 2021

Updated December 13, 2021: AVIF is now the default file format for ‘auto=format’ across all accounts and Sources.
The newest update to the imgix rendering API puts AVIF, the new next-gen image file format, front and center. Through the use of the ‘auto=format’ parameter, imgix will automatically serve images in AVIF for all browsers that support it. For browsers that don’t yet support it, the imgix rendering API will fall back to the next-best available format.
With AVIF, users have seen file sizes drop by nearly 60% compared to JPEG and 35% compared to WebP, with no loss in quality. Thank you to Unsplash, one of our first customers to enable AVIF, for sharing the findings of a 30% decrease in file size.
Read the rest ➤