by Leigh Ann Ledford
October 20, 2021

Updated December 13, 2021: The imgix app on Contentful now includes search.
We are excited to announce our partnership with Contentful and to introduce the imgix App on Contentful. The new app allows content creators to serach, browse, and select images in the content development process. The integration also enables developers to optimize and transform selected images using our intuitive URL-based API.
Read the rest ➤

by Tom Dale
September 14, 2021

Nuxt has recently released a new image optimization module, which allows developers to easily optimize their images within Nuxt without having to install additional third party libraries. imgix is happy to be one of the first image providers to work with the new Nuxt Image Component. This blog will show you some great examples of how you can set up and use these transformations with <nuxt-img>.
Read the rest ➤

by Luis Ball
July 21, 2021

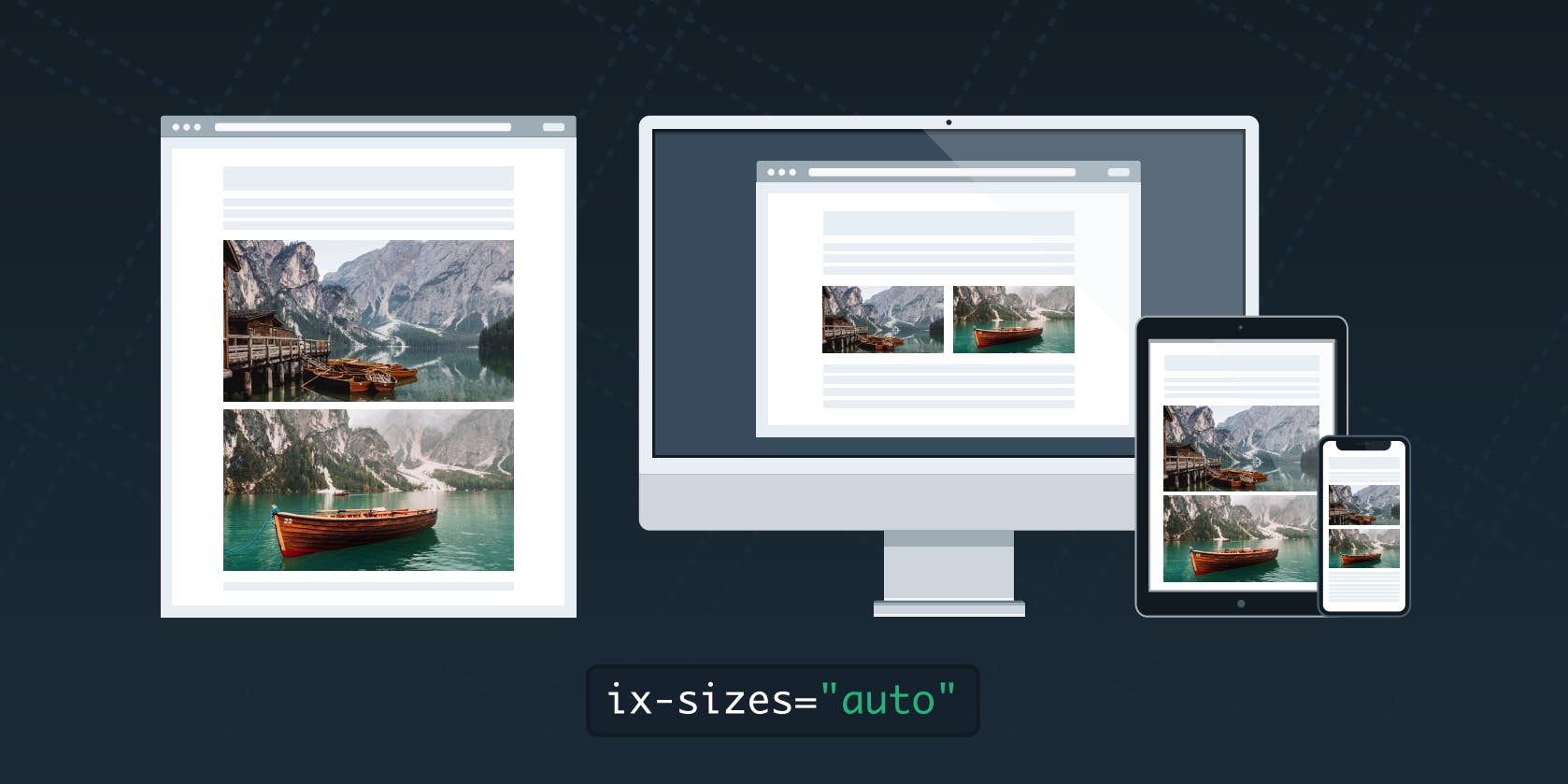
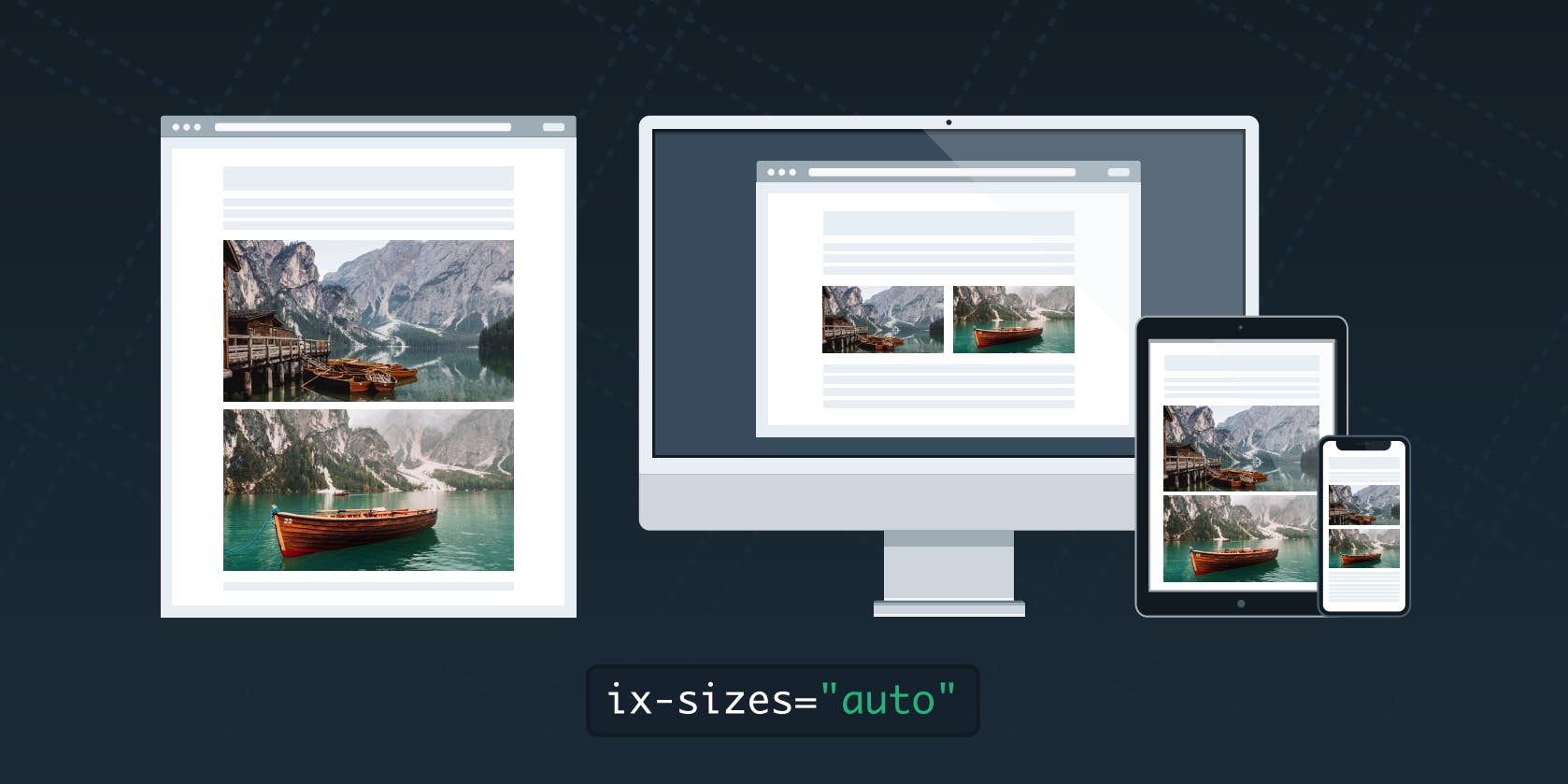
Using srcset and sizes, attributes have become a tried-and-true way to improving image-load-times on modern webpages. Together, they let the browser pick the most appropriate source-image on our site for the current display size. But they still require a significant amount of engineering time to get just right. srcset and sizes become difficult to maintain as developers cater to more screen sizes and resolutions, and one-page design change can require an update to all the images on a page. Thankfully, that’s where imgix comes in.
Read the rest ➤

by Leigh Ann Ledford
July 13, 2021

We built imgix to make transforming, optimizing, and delivering your images easier, no matter where they already live, while making your costs predictable and transparent. Today, we are excited to announce some big updates to imgix that carry this mission forward.
First, we will now offer a free forever plan so that anyone can get up and running free of charge. Second, in addition to the free plan, we will offer simpler and more predictable plans to all new customers, so that scaling up as you grow is straightforward. Lastly, we are making our powerful new Image Manager available in each of these plans, including the free plan.
Read the rest ➤

by Frederick Fogerty
February 24, 2021

User feedback is incredibly important to us. We always aim to deliver the product enhancements that our customers ask for. Recently, many of our customers have requested support for the fast-growing framework Gatsby.
You asked, and we listened. We’re excited to announce an imgix plugin for Gatsby. This post dives into why we developed a Gatsby plugin and shares three top use cases for our plugin.
Read the rest ➤

by Team imgix
January 26, 2021

At imgix, we care deeply about user experience. We know image loading can be detrimental to a great user experience, and can even negatively impact user behaviors on your website. Placeholders are a great option to improve perceived load times and offer a better user experience when a connection or site is slow to load images.
With this in mind, we’ve now added support for BlurHash, a new placeholder feature. In this post we’ll discuss what BlurHash is and how to apply it to your images using imgix.
Read the rest ➤