
Introducing Our Vue Library: vue-imgix
We’re excited to announce the latest addition to our suite of SDKs: a @vuejs Client Library for imgix.

Automatically Generate srcset Attributes: Now In All Core imgix Libraries
Learn how imgix simplifies use of the srcset attribute and get a walkthrough of our latest srcset capability: automatic generation in all of our Core Libraries.

How CarTrawler Implemented Dynamic Coloring With imgix
This article explains how to use imgix to dynamically update the color of any product in an HTML `<img>` element without using SVGs or any CSS.

imgix + GraphQL: How DatoCMS Offers Responsive, Progressive Images With a Single API Call
Responsive and progressive images are one of the main building blocks for the modern web, and developers need higher-level primitives to handle them without going crazy.

Our Newest Source Option: Microsoft Azure
Now you can easily set up a Source that serves images from Microsoft Azure.

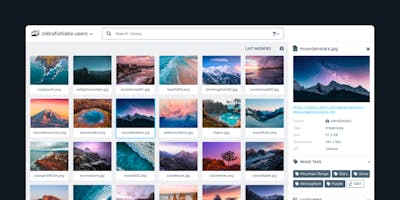
Introducing Image Manager Beta: A New Way to Browse, Organize, and Keep Up With Your Images
We’re excited to release the public beta of our new Image Manager, a sophisticated platform you can use to search, organize, and even automatically tag the sea of images in your cloud storage.




