
How imgix Changed the Way I Build Apps
Nestnotes CTO Paul Straw explains how imgix has simplified his app development process.

Optimizing Quality and Speed for High-DPR Images
Improve loading speed on Hi-DPR images by reducing quality settings, with no visible loss.

Next Generation Responsive Images with Client Hints
Find out how to add imgix's Client Hints support to your implementation for easier responsive images.

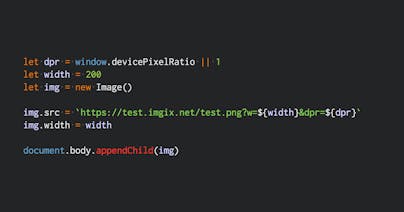
Responsive Images with srcset & imgix
Learn how to implement the srcset attribute to bring responsive imagery to your site with imgix.

Designing for Retina, Deploying with imgix
Find out how to design your images to be retina-ready.




