
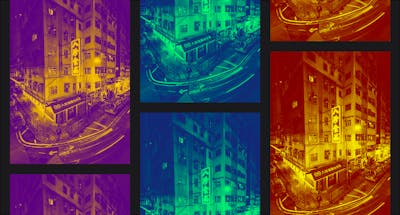
New Duotone Parameter Expands Stylistic Possibilities
Our latest feature, duotone, is a striking artistic effect that can also be used to great advantage in branding and creating a unified feel across images.

Deprecating Domain Sharding in the Era of HTTP/2
In keeping with best practices, imgix has decided to deprecate domain sharding from its core libraries.

Introducing imgix Partners
Introducing the imgix Partners Page, a list of trusted companies to help you with your image optimization needs.

A New Extension Brings imgix's Image Processing Power to the Cosmic JS CMS
Cosmic JS's new visual editor allows users to access imgix's image processing capabilities from the Cosmic JS dashboard

Lose Some Page Weight: Optimizing Your Website's Image Performance
Utilize browser dev and other tools to optimize your images and reduce page weight.

State of the URL API
Easily validate your imgix-based tools and libraries with our machine-readable API documentation.

Introducing imgix.js 3.0 for Better Responsive Images
imgix.js gets a major update for better stability, performance, and standards compliance.

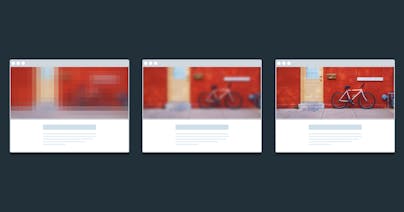
LQIP Your Images for Fast Loading
Help your users see your site more quickly with Low-Quality Image Placeholders—now easier with imgix!

Using imgix with lazysizes
Using imgix with lazysizes can give you a big performance boost for your website or app.

Serving Images Faster with the Save-Data Client Hint
Serve images to low-bandwidth customers more easily with imgix's Save-Data Client Hint support.

Meet Luminous & Drift—New Lightbox & Zoom Viewer Libraries
Give your customers a better look at your products with frontend libraries for e-commerce, powered by imgix.

Fingerprinting Images to Improve Page Load Speed
Find out how to develop a caching strategy with fingerprinting and use it with imgix.

Easily Build imgix URLs with Sandbox
Experiment to get just the right images by playing with parameters in the imgix Sandbox.

Announcing imgix.js for Auto Responsive Imagery
imgix.js is a dependency-free Javascript library that allows you to easily use the imgix API to make images responsive.




