by Michelle Su
April 18, 2024

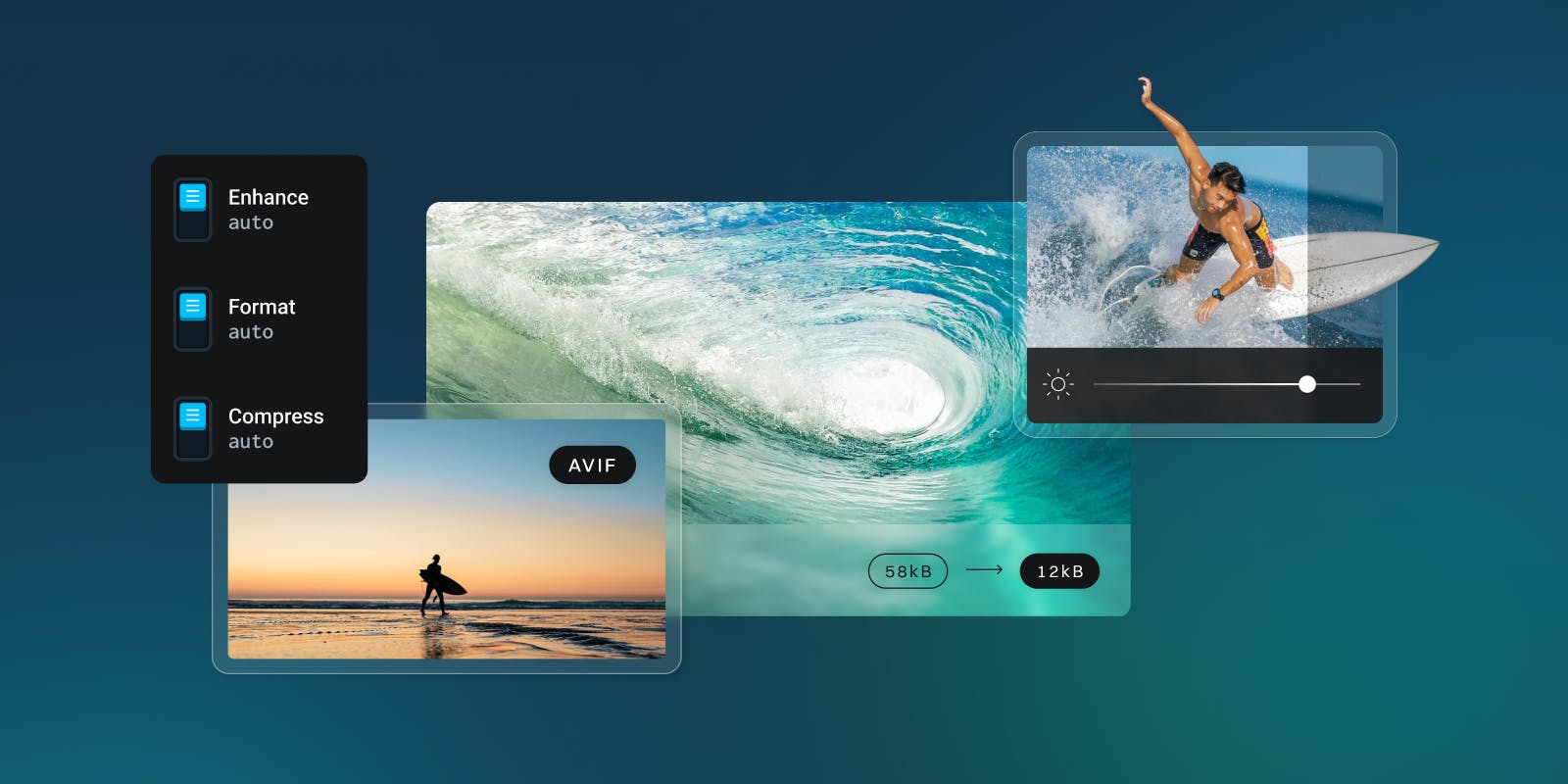
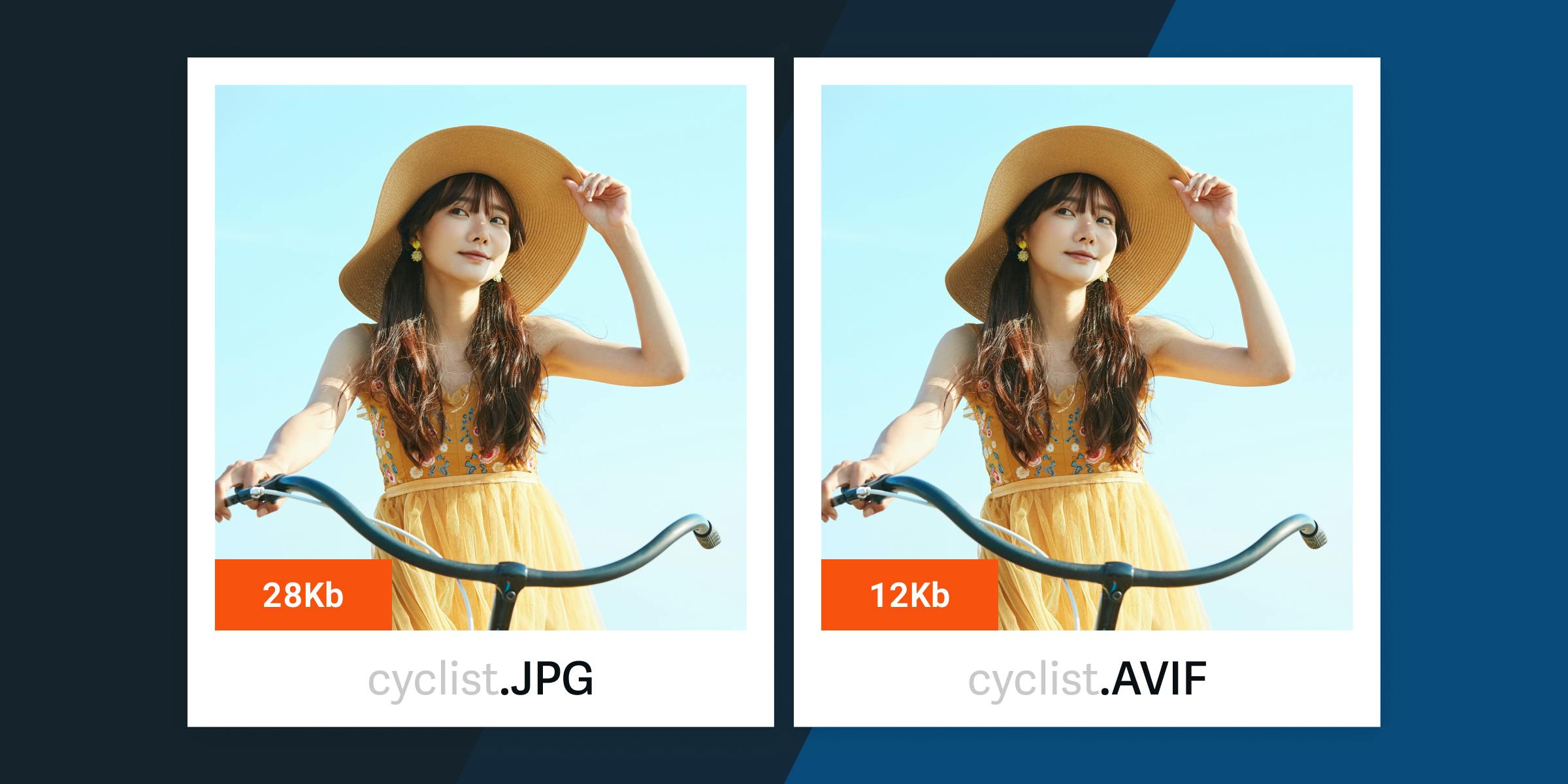
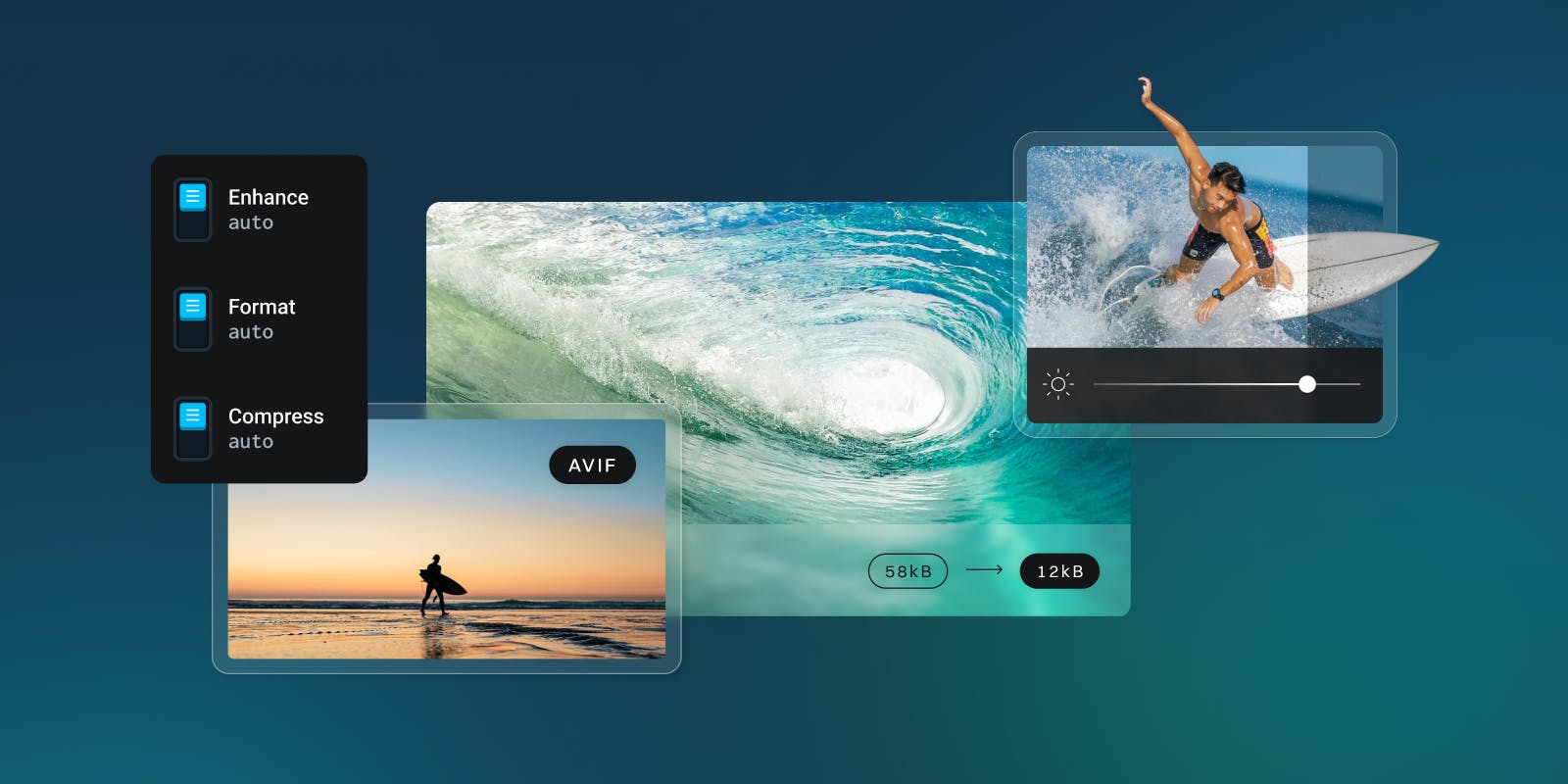
Enhancing the speed and quality of your images isn't just an upgrade—it's a transformative step for any website. Whether you are showcasing products or sharing content, this optimization ensures that your audience experiences your brand at lightning speed, with crystal-clear quality. The result? A smoother, more engaging user journey that not only retains attention but also boosts conversions and engagement.
imgix's auto parameters are designed to offer you this competitive edge. Check out our recommended best practices for default settings that simplify the core of image optimization to a matter of clicks, without the need for any coding.
Read the rest ➤

by Mette Adams
April 2, 2024

Are you ready to peer into the future of creativity? This panel discussion from FITC’s Spotlight AI Event on March 21, 2024, brings together visionary leaders who are at the forefront of exploring how artificial intelligence can revolutionize the creative industries.
Read the rest ➤

by Michelle Su
March 5, 2024

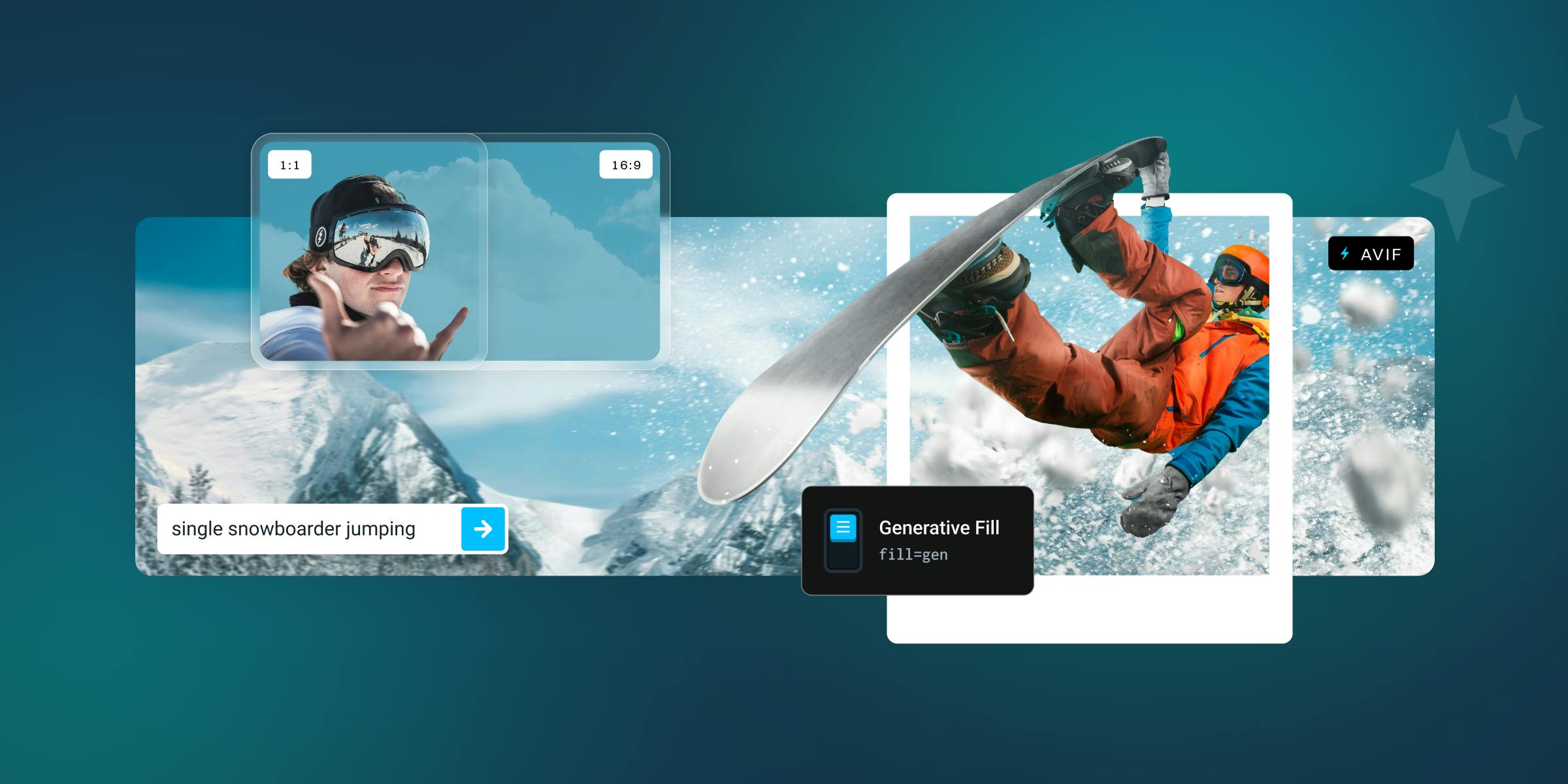
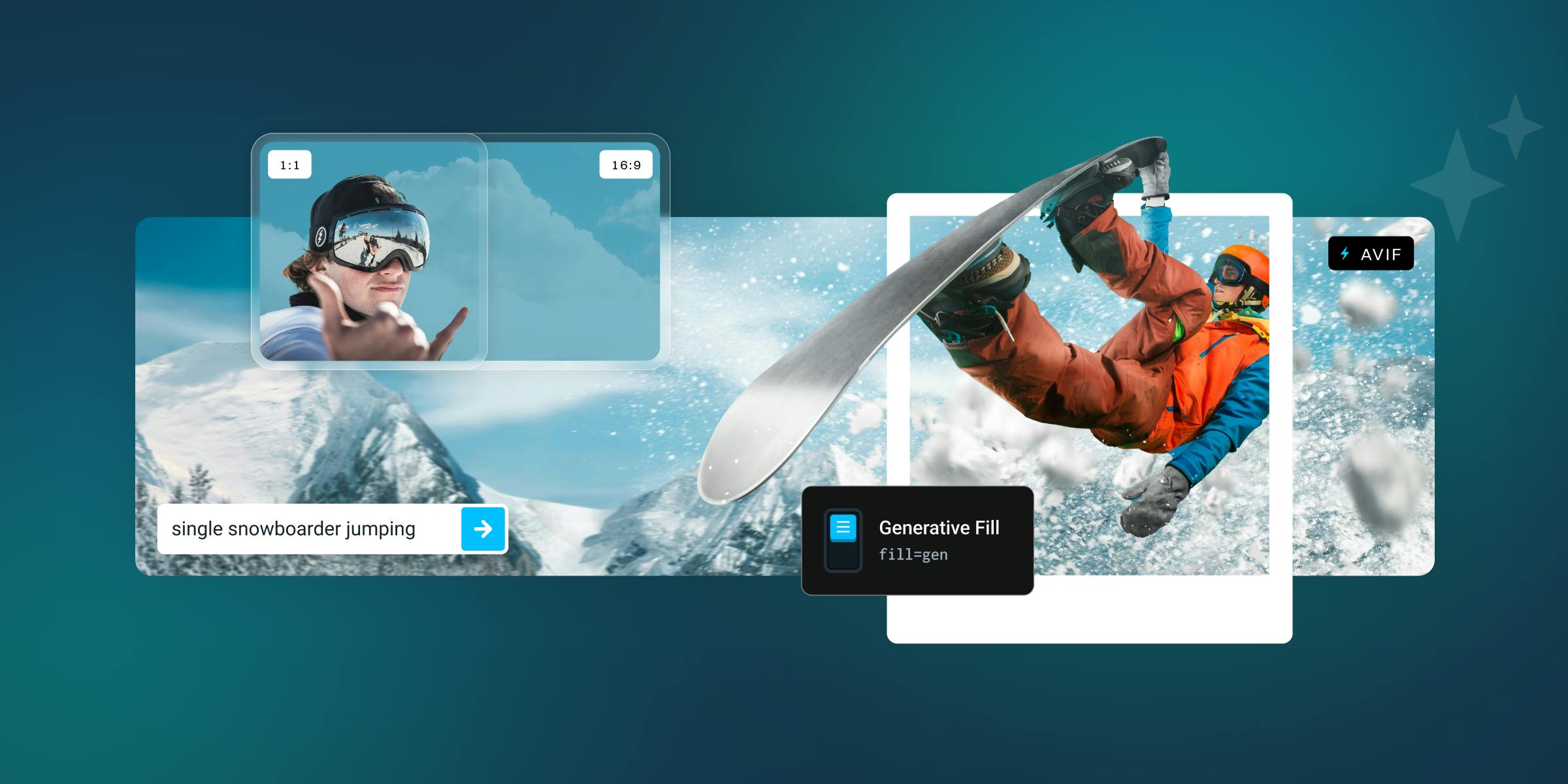
In an era where digital experiences are increasingly visual, imgix is at the forefront of revolutionizing media processing and delivery with a bold leap into generative AI. This latest launch is not just an introduction of new capabilities – it's a testament to our continuing commitment to innovation, quality, and seamless integration of cutting-edge technology into critical, everyday workflows.
Read the rest ➤

by Mette Adams
February 2, 2024

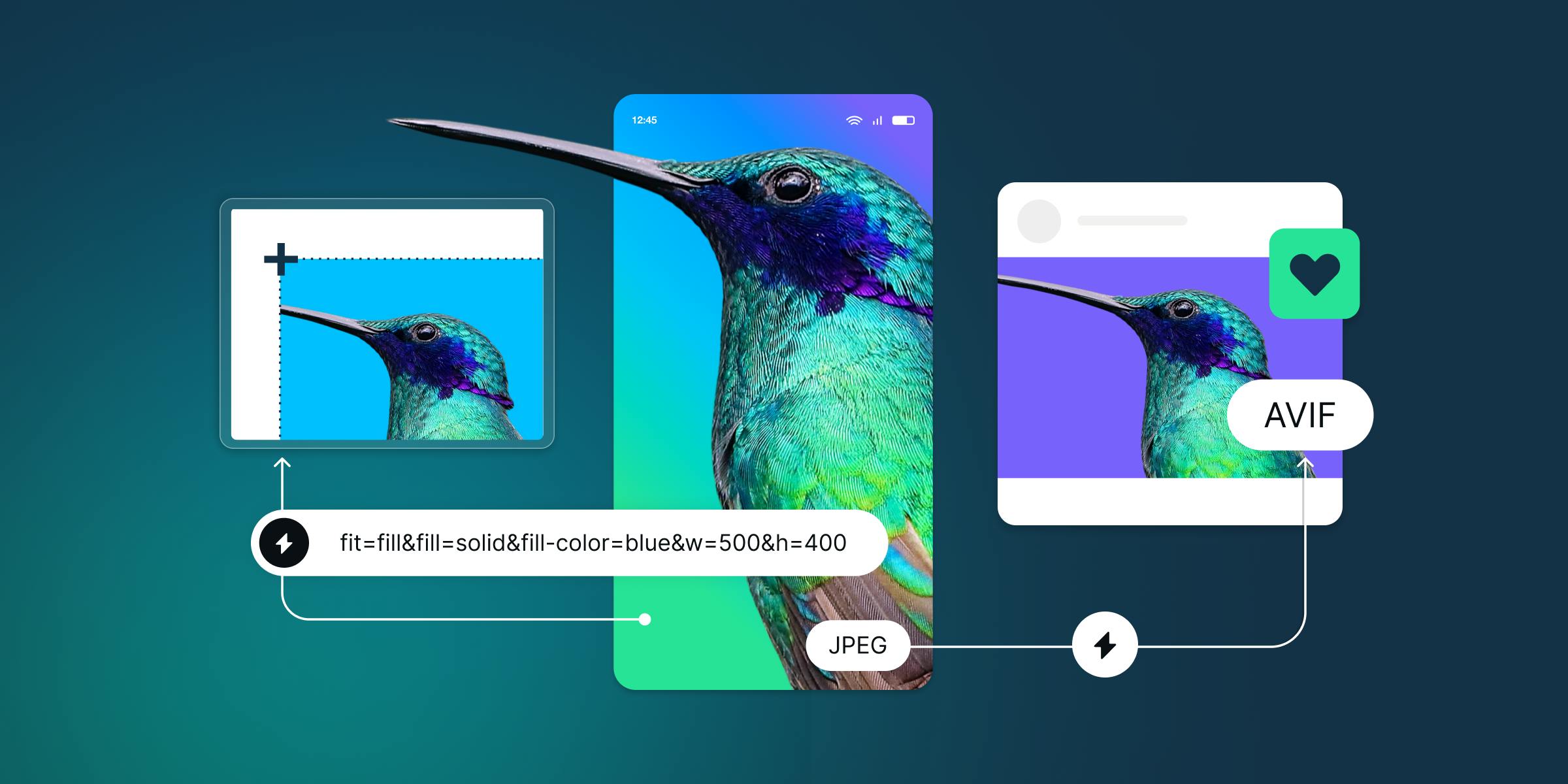
As a creator, you understand that the heartbeat of any thriving platform lies in its user-generated content (UGC) and the captivating images it brings to life (UGIs). Whether it's users sharing culinary adventures on Yelp, enticing travelers with breathtaking shots on travel sites, or photographers showcasing unique perspectives on Unsplash, UGC has become an invaluable asset, breathing authenticity into digital spaces.
Read the rest ➤

by Nick Pagsanjan
November 17, 2023

The imgix Asset Manager is a key component of our platform. We're dedicated to supporting our users' every asset management requirement — be it the magic of AI-powered image tagging, vigilant alerts for risky content, or empowering advanced searches. The reliability and efficiency of the infrastructure behind our Asset Manager isn’t just crucial; it’s the cornerstone of our commitment to providing an experience that's not just efficient but resonates with the passion we have for high-quality images and serving our users.
Read the rest ➤

by Cong Cao
October 23, 2023

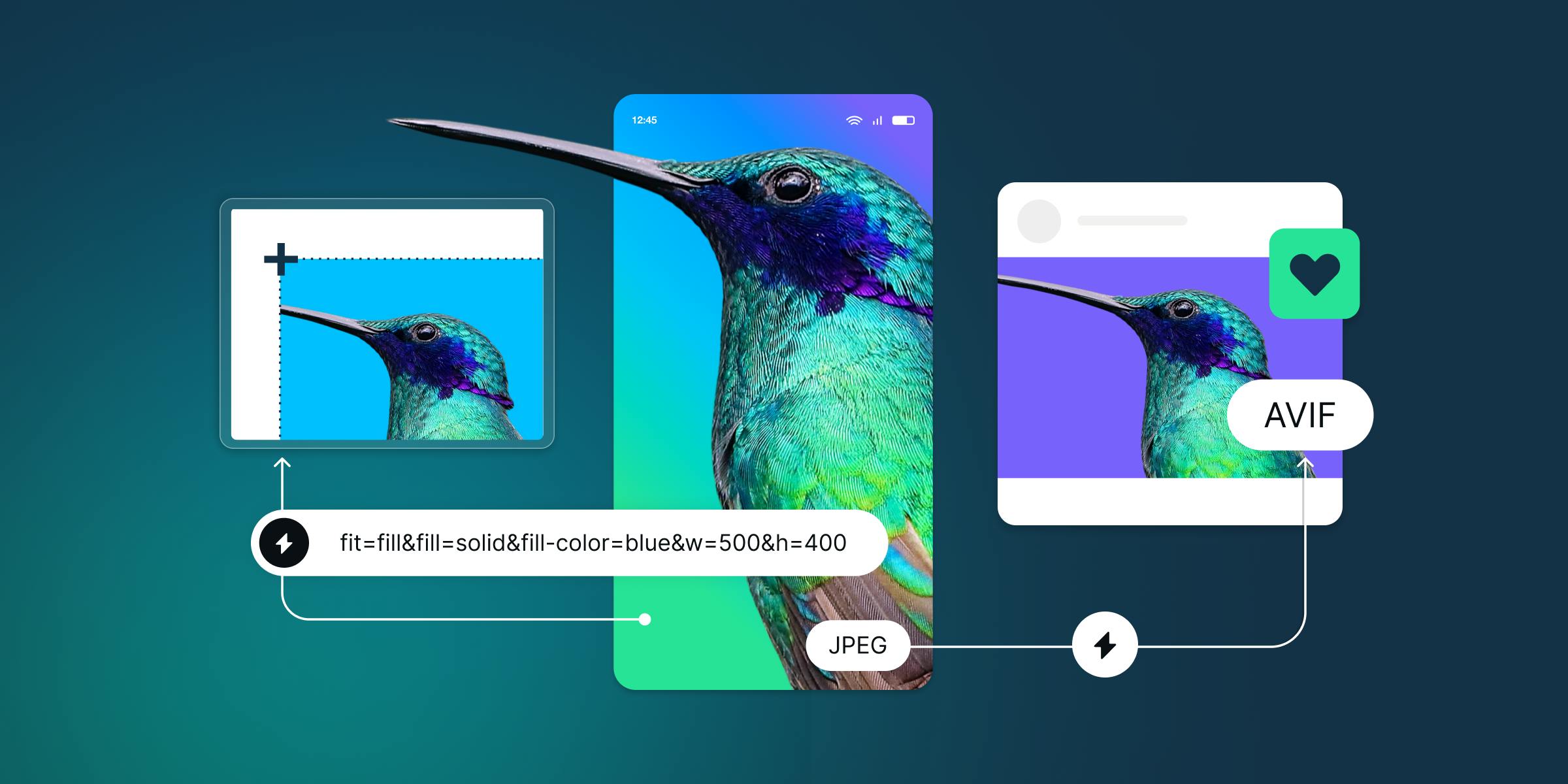
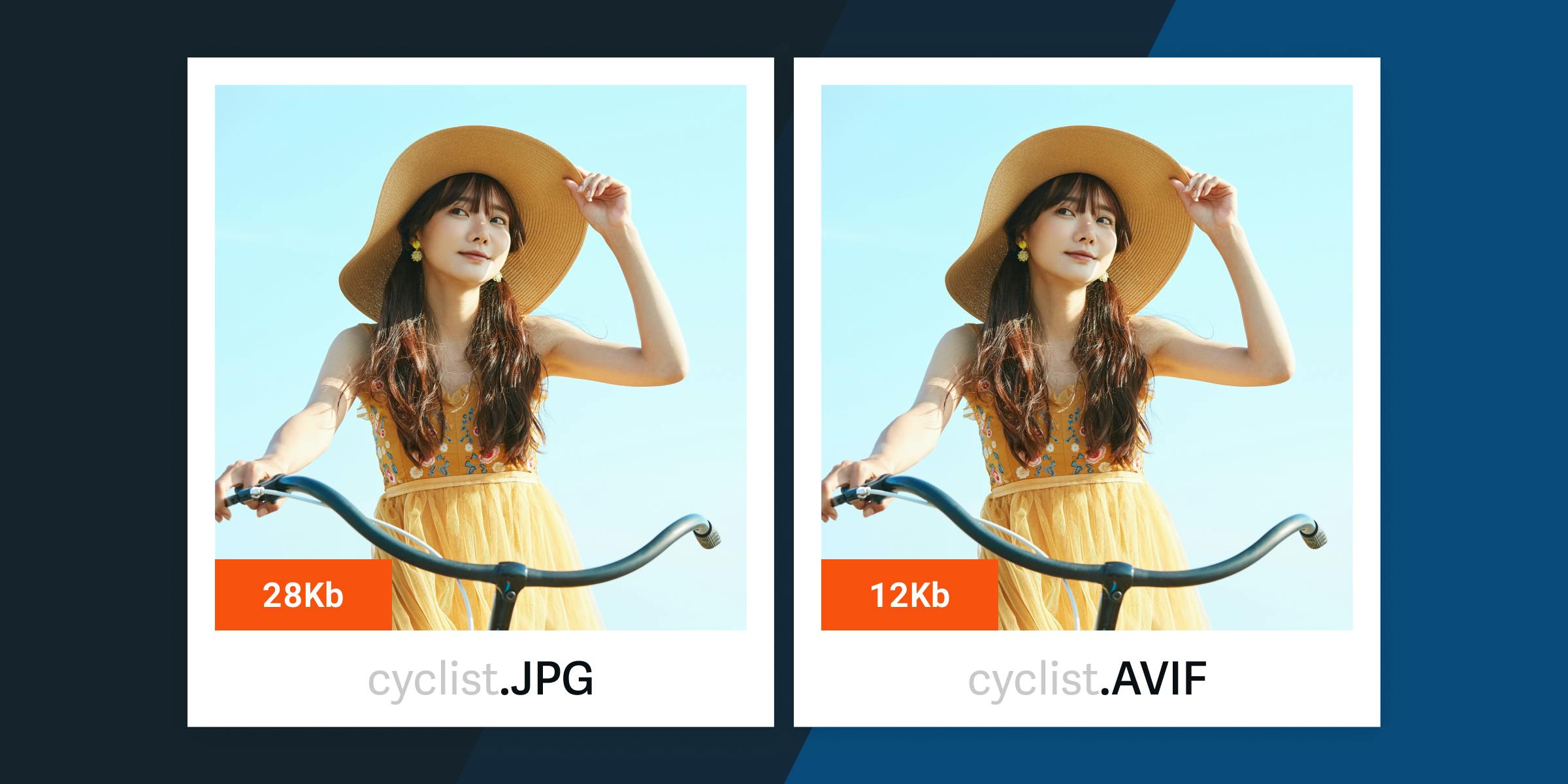
AVIF is one of the most exciting web technologies in recent years. Yet it remains a blind spot even for some of the most advanced companies we talk to. Many of you have gotten confusing or conflicting information as you learned about it.
Read the rest ➤