
Automatically Generate srcset Attributes: Now In All Core imgix Libraries
Learn how imgix simplifies use of the srcset attribute and get a walkthrough of our latest srcset capability: automatic generation in all of our Core Libraries.

Deprecating Domain Sharding in the Era of HTTP/2
In keeping with best practices, imgix has decided to deprecate domain sharding from its core libraries.

Introducing imgix Partners
Introducing the imgix Partners Page, a list of trusted companies to help you with your image optimization needs.

How to Build the Perfect E-Commerce Image Server
A tutorial on how to build an image server that’s simple, powerful, and SEO-friendly, by the founder of Commerce Layer.

Lose Some Page Weight: Optimizing Your Website's Image Performance
Utilize browser dev and other tools to optimize your images and reduce page weight.

IPv6 Support for the imgix CDN
imgix has added IPV6 support to our CDN

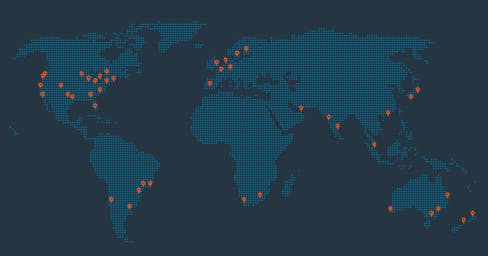
New Edge Nodes in India, South America, and US
Our CDN continues to expand, with new edge nodes in Mumbai, Chennai, Santiago, and Columbus.

The 5 Most Common Image Mistakes for E-commerce Companies
How to make sure your product images perform at their peak for e-commerce

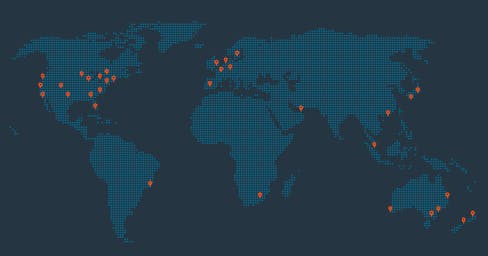
Expanding the Reach of Your Images
Our CDN continues to expand, with faster service now in São Paulo and six other new nodes.

Find and Fix Your Heaviest Images with Page Weight
imgix's Page Weight tool has been updated to make diagnosing heavy images even easier.

How HTTP/2 Can Speed Up Your Site
More details about how HTTP/2 can improve your website performance, and how to make the most of it.

HTTP/2 Support Now Live!
HTTP/2 support is now live and ready to speed up your images.

Optimizing Images for PageSpeed
Image performance is key to improving your results on PageSpeed. Find out how imgix can automate optimization and help you pass.

LQIP Your Images for Fast Loading
Help your users see your site more quickly with Low-Quality Image Placeholders—now easier with imgix!

Using imgix with lazysizes
Using imgix with lazysizes can give you a big performance boost for your website or app.

New Auto Parameter: Compression
Optimizing for the best compression while retaining reasonable quality is easier with imgix's new auto-compress parameter.

Serving Images Faster with the Save-Data Client Hint
Serve images to low-bandwidth customers more easily with imgix's Save-Data Client Hint support.

Meet Luminous & Drift—New Lightbox & Zoom Viewer Libraries
Give your customers a better look at your products with frontend libraries for e-commerce, powered by imgix.

Fingerprinting Images to Improve Page Load Speed
Find out how to develop a caching strategy with fingerprinting and use it with imgix.




