by Bryan Matias
October 27, 2020

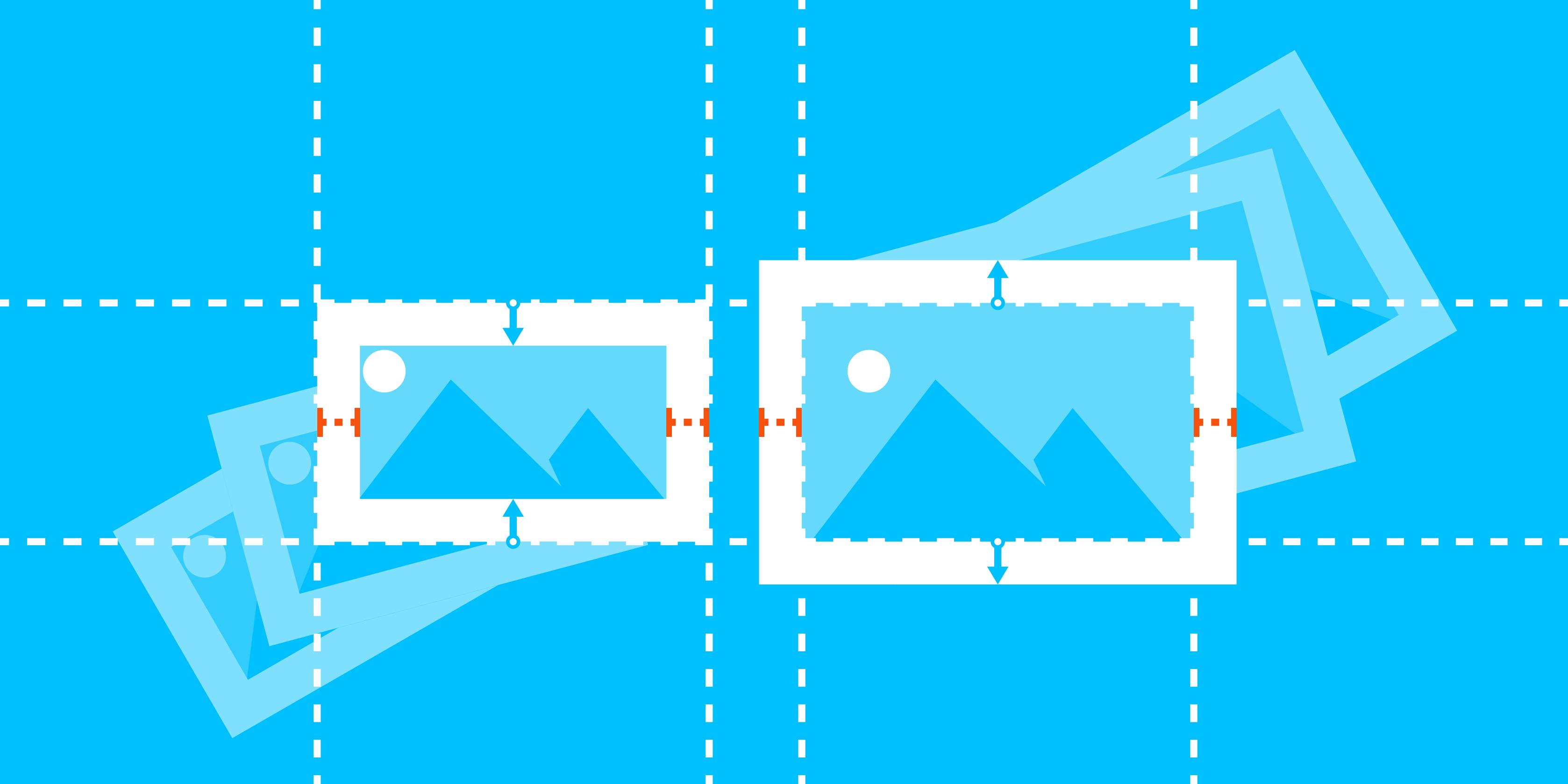
Last month we released new parameters to give you more control over the framing of your images. Before, it was only possible to add uniform border and padding to images. This made it difficult to achieve certain visual effects and layouts using the imgix rendering API. With the new parameters, you can now adjust each side of an image where border or padding is applied.
This post provides an overview of how to customize image borders and padding using the new parameters.
Read the rest ➤

by Eric Sanchez
October 20, 2020

Earlier this year, the imgix SDK team rolled out a new feature across all core libraries to help users build responsive images more easily: automatic srcset generation. However, this functionality only allowed users to generate one of two default srcset attributes: one for fluid-width1 images and one for fixed-width2 images. Although we were confident that these default srcsets would fit a majority of use cases, we thought the developer experience was a bit lacking. This motivated us to expand the SDK srcset-building interface to provide more flexibility in how srcsets are generated.
Read the rest ➤

by Team imgix
October 16, 2020

With the launch of our Image Manager and Source management API, we wanted to ensure consistency across all of our APIs and make the experience as user-friendly as possible for developers. To that end, we have launched a new API version and will be deprecating our legacy API keys in March 2021.
In this post, we’ll walk you through the advantages of our new APIs, how to move to the new version, and the deprecation timeline.
Read the rest ➤

by Team imgix
October 5, 2020

As we continue to roll out more features (like the Source API and the public launch of the Image Manager), our old permissions model where the roles were Owner, User, Billing, and Read-Only has become too limiting. For instance, there isn’t a way to grant a user access to Sources and Billing without elevating them to an account Owner, which automatically confers additional privileges you may prefer not to grant.
That’s why we have improved the way we handle user permissions—now account Owners can assign users any of the following permissions:
Read the rest ➤

by Team imgix
September 30, 2020

When we launched the Image Manager Beta last year, we hoped that it would help you make the most of your images. Our users (including us—we’ve been using it too!) have appreciated the image visualization, smart tagging, and organization capabilities, but it soon became clear that adding two major features would make the Image Manager a more complete solution: uploading and API access.
With the addition of these two new capabilities, along with many performance and user experience improvements, we’re ready to announce the public launch of the imgix Image Manager today. This post will walk you through the new features. But if you can’t wait to try it out, you can contact your Sales Representative to get started.
Read the rest ➤

by Team imgix
September 24, 2020

imgix has provided a simple, powerful image rendering API for almost 10 years, and now we are bringing that same utility to your Sources as well. Whether you want to add a new custom domain or update default parameters across all of your Sources, the new Source management API allows you to edit and deploy Sources programmatically.
Starting today, the new Source management API is available to all of our customers. The goal, as always, is to give developers flexible and powerful tools to enable them to build awesome things.
Read the rest ➤

by Frederick Fogerty
August 3, 2020

At imgix, we believe that delivering high-quality, optimized images should be as easy as possible. That’s why we work hard to provide useful developer-oriented tools on top of our image processing APIs. Today, we’re excited to announce the latest addition to our suite of SDKs: vue-imgix. This library makes it far easier for Vue developers to quickly get up and running with imgix, and to access some important new image optimizations.
Read the rest ➤

by Sherwin Heydarbeygi
July 20, 2020

Responsive images are a critical component of the modern website, but they can also be time-consuming for frontend developers to deploy and manage. Historically developers have had to create multiple sizes of each image to account for different device resolutions. Fortunately, the srcset attribute alleviates that need by directing the browser to identify the best image size based on available options.
The srcset attribute is one of the best tools for optimizing a site’s images—and by extension, its performance. In this post, we’ll discuss how imgix simplifies use of the srcset attribute and walk you through our latest srcset capability: automatic generation for all of our Core Libraries.
Read the rest ➤

by Team imgix
July 13, 2020

Using image transparency on your website provides cleaner integration between images and the background color or style of your website. Assets like logos, icons, and custom-made graphics benefit most from having a transparent background, because they can be positioned almost anywhere on the webpage without disrupting the design. However, one downside to image transparency is the exact reason it’s also a valuable technique: it’s not always easy to tell when an image has transparency applied.
In this article we discuss how to easily showcase image transparency using our new transparency parameter.
Read the rest ➤

by Team imgix
June 1, 2020

Introduction
At imgix, we believe that the data surrounding your images is almost as important as the images themselves, which is why we’re working hard to provide more useful data within the Analytics Dashboard. Today we’re announcing new Analytics functionality for our premium customers as well as some major improvements to the functionality of the Analytics Dashboard overall.
Audience Analytics for Premium Customers
For many customers there are significant business insights within the data that their images generate. Audience Analytics is designed to help those customers understand not only what types of devices and browsers are being used to view their images, but also to understand where the traffic to their images is coming from. The initial dimensions that Audience Analytics breaks down traffic along include:
- Device: PC, smart phone, crawler, etc.
- Operating system: Mac OS X, Windows, etc.
- Browser: Chrome, Safari, Firefox, etc.
- Referrer: The top-level domain of the referrers
Read the rest ➤

by Dermot Dooley, Senior Engineering Manager at CarTrawler
May 19, 2020

Introduction
This article is about a solution we found using imgix to dynamically update the color of any product in an HTML<img> element without using SVGs or any CSS.
CarTrawler is a B2B travel technology company based in Dublin, Ireland. We specialize in car rentals and ground transportation services and help bring car rental solutions to nearly one billion passengers annually.
Recently we undertook a project to overhaul the car images library that we use to display car rental search results. We wanted to have consistent, high-resolution images that we could resize and optimize on the fly to deliver the best results for our customers over multiple different touch points.
CarTrawler technology allows our partners to display car rentals from up to 2,000 separate car rental providers. We deliver hundreds of vehicles within seconds to any device to give our customers the best and broadest choice of car rentals possible.
Read the rest ➤

by Stefano Verna, Founder and CEO of DatoCMS
March 11, 2020

DatoCMS is an API-first headless CMS, which means that all of the CMS functionality we offer is programmable through our API. As with any CMS, images are a big part of the content that we handle for our users. While images are a spectacular way of improving conversions, enhancing the user experience, and engaging visitors, they also pose a real engineering and design challenge.
As new devices boast retina displays and higher resolutions, designers are eager to leverage these resolutions to provide beautiful vibrant graphics. But, that comes at a cost: asset size and potentially site performance. To get a sense of the growth, average page weight has increased by 34-55% in the last 3 years, of which 70% is due to heavier images. If you’re on a fiber connection, downloading 1.7MB of data for a single web page might not slow you down much, and it gives you a richer experience. But if you’re on a cellular connection, you would probably prefer a lower quality image to a painfully slow page.
Read the rest ➤

by Jennie Lin
December 17, 2019

At imgix, it’s important to us to accommodate your existing storage systems; we don’t want you to have to re-upload all of your images before you can access imgix’s image processing capabilities. Our existing Source types (Amazon S3, Google Cloud Storage, Web Folder Sources, and Web Proxy Sources) address the vast majority of our customers’ needs, and we hope Microsoft Azure will be a welcome addition.
Previously, if you had already invested in Microsoft’s Azure cloud storage, then integrating with imgix would have required either moving your images to a different storage system or making your images public so that you could use a Web Folder Source. Now you can easily set up a Source directly with Azure—no workarounds required.
Read the rest ➤

by Jennie Lin
November 13, 2019

Are you unsure of what’s in your image bucket? Not really certain what’s lurking in those depths or how to find a specific image you’re looking for? Imagine a way to get a real handle on your images at last: to browse them by visual content or color, to flag adult or violent content, or to add additional data to suit your unique organizational needs — all without moving or re-uploading your images. Now fantasize no longer! We’re excited to announce the beta of our new Image Manager, a sophisticated platform you can use to search, organize, and even automatically tag the sea of images in your cloud storage. Now you can do more than simply store your images; you can see how your images can best work for you.
Contact us to request your Beta invite today.
Read the rest ➤

by Jennie Lin
August 13, 2019

We are pleased to announce that imgix now supports two additional image formats, WebP and SVG, as accepted inputs. We recognize that many of our clients rely on user-generated images, and so we strive to support as many image formats as possible. With our latest additions, our list of accepted inputs now includes 17 different image formats.
Read the rest ➤

by Jennie Lin
July 30, 2019

Transforming, manipulating, and applying artistic effects to images is already a cinch with imgix’s parameters, but we’ve gone even further to simplify your work: now you can use color keywords directly in your imgix URLs. If you’re tired of looking up the corresponding hex codes for individual colors, or if you’ve been secretly hoping for a more intuitive process, you’re in luck. For all imgix parameters that accept hexadecimal color values, you can now use the names of the actual colors. The list of color keywords we accept is the same as the CSS named colors.
Read the rest ➤

by Jennie Lin
July 17, 2019

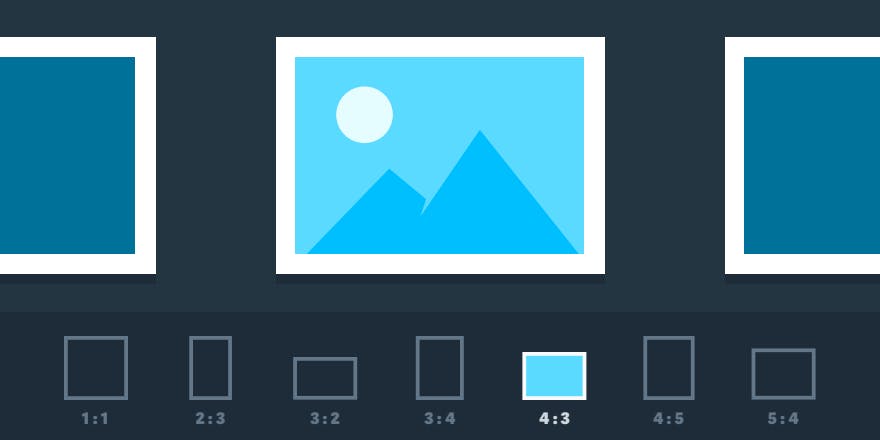
Our new ar parameter offers an effortless way to resize and crop images simply by specifying the desired aspect ratio. This convenient feature saves you an extra step; now there’s no need to calculate the desired dimensions each time.
Read the rest ➤

by Jennie Lin
June 20, 2019

We’re always working hard to maximize the creative options available to imgix customers. Our latest feature is duotone, a striking artistic effect that can also be used to great advantage in branding and creating a unified feel across images. Read on to learn more about duotone, its many uses, and how to easily apply this image manipulation using our duotone parameter.
Read the rest ➤

by Jennie Lin
May 3, 2019

Web standards and best practices are constantly shifting. In our efforts to maintain the highest level of quality in a changing landscape, imgix periodically deprecates features that are obsolete or even potentially detrimental. In this vein, we will be deprecating and removing domain sharding from all of our core libraries, a process we expect to complete by the end of May.
Read the rest ➤

by Tom Dale
April 18, 2019

Image optimization is an absolute must for your website and apps, and fortunately tools like imgix can help you drastically speed up your images. But what if you just don’t have the time or technical expertise to implement a third-party image optimization tool? At imgix, we’re always getting asked for recommendations for additional help. That’s why we’re announcing our new imgix Partners Page. On this page, we highlight some of our most frequent recommendations: Digital Agencies, Content Management Solutions, and Platforms that have been passing on the benefits of imgix’s image processing capabilities and CDN to their customers for many years. To be clear, we do not receive payments or referral fees from this page. We just want to share a list of great companies and products that we trust to help you with your image optimization needs.
Read the rest ➤