YouTubeが驚くべき成長を遂げ、外見も次々と刷新されていく中で、ほろ苦いことに、数々のドラマが忘却の彼方へと消え去っている。そうしたドラマに光を当てるために、10年前、少人数のウェブ開発者グループが結託して、YouTube内部からIE6を葬り去り、まんまと逃げおおせた話をご紹介したい。
ある日私たちのウェブ開発チームは、YouTubeの社員食堂で昼食を食べながら、IE6を提供終了に追いやる計画を練っていた。そのような計画を練るに至ったきっかけは、正確には覚えていない。ひょっとすると、IE6が中途半端にしか対応していなかったHTML要素の属性セレクターを含むCSSスタイルシートを、私が追加してしまったことが発端だったかもしれない。まともなウェブ開発者であれば、対応が不十分なブラウザーはこの属性セレクターを無視してくれるだろうと考えるはずだ。しかし、IEの古いバージョンではそうではなかった。極めて限定的な条件下のIEでは、対応していないHTML要素に対して属性セレクターが設定されていると、内部で再帰関数が無限に呼び出され、良くてもブラウザーがクラッシュし、最悪の場合はコンピューター全体がクラッシュしてしまったのだ。それとも、仲間のソフトウェアエンジニアが悪気なく、src属性を空白にした状態で「」タグを追加してしまったことが発端だったかもしれない。同様の事件はすでに100回以上繰り返されていた。チームの新メンバーには知るよしもなかったのだが、IEの古いバージョンでは、src属性が空白の場合、ルートパス「/」が読み込まれる。すると<\img> タグは突然、<\iframe> のように振る舞い、YouTubeのトップページおよびトップページから参照されている全てのリソースが読み込まれる。これによって、再帰関数が無限に、それも指数関数的に益々読み込まれる可能性があった。空白の画像タグがトップページに紛れ込めば、YouTubeのサーバーが過大な負荷で融けて文鎮と化してしまう前に、チーム全員で緊急で問題のコードを探して修正しなければならなかった。
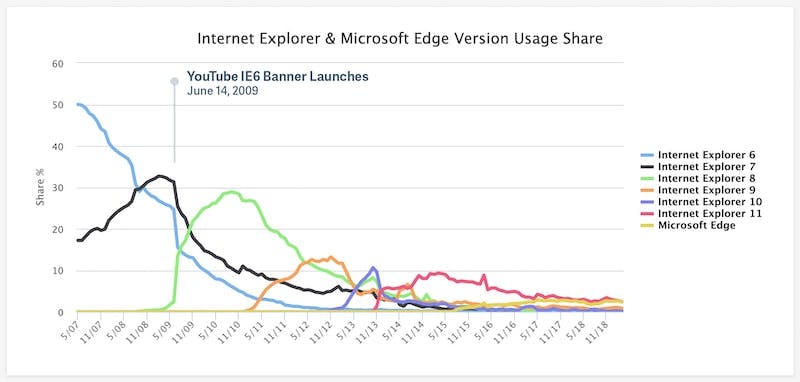
きっかけが何であったにせよ、とにかくIE6に関連した大惨事であったことは確かだ。IE6は、YouTubeのウェブ開発チームにとって悪夢のような存在だった。少なくとも1週間か2週間に1回は、大規模なスプリントサイクルを、IE6で問題が生じる新規UIの修正に充てなければならなかった。かくのごとくIE6は大きな頭痛の種となっていたのだが、IE6への対応は継続しなければならないと指示されていた。YouTubeのユーザーは、IE6からアップグレードできない状況にあるか、IE6を使い続けるしかない企業に勤務している可能性もあるから、というのが理由だった。IE6のユーザーは、当時YouTubeの全ユーザーの約18%を占めていた。だから、単純に対応を終了するわけにはいかないということも分かっていた。それでも、あの社員食堂にいた面々は、ここ数日でそれぞれ数時間しか寝られていなかったこともあって、IE6を使っているユーザーへの配慮など頭から完全に消えてしまっていた。そこにいた全員で、IE6にどのように復讐できるだろうかと、空想を膨らませ始めたのだ。全員の関心を惹く、あるアイデアが出された。IE6への対応をあからさまに終了するのではなく、対応終了をただ予告する、というのはどうだろうか。ユーザーはどのように反応するだろうか。YouTubeに対して反乱を起こすだろうか。過去にあったように、私たちのチームに対して殺害予告が送られてくるだろうか。それとも、ユーザーは手のひらを返して、モダンブラウザーを大声で推進するようになるだろうか。私たちは、世界各地のオフィスで仕事机に向かっている労働者が、突如として、最新のブラウザーが必要な「業務上の」理由をあれこれと巧みにひねり出す姿を空想して語り合った。祖父母世代は、機械に詳しい孫を捕まえて、「ワシらのYouTube」を直してくれと頼むだろう。チームで愚痴の言い合いとして始めた会話は、具体的な計画に変貌し始めた。私たちはすぐに、YouTubeはこの計画を実行できる、恵まれた条件下にあることに気づいた。
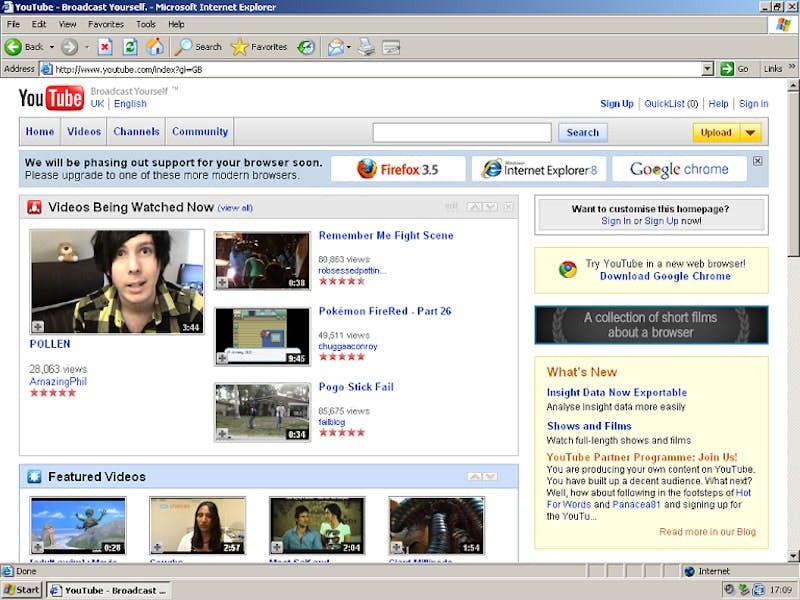
その計画とはとてもシンプルなものだった。IE6を使っているユーザーに対してのみ、動画プレイヤーの上に小さなバナーを表示させるのだ。その内容は、「お使いのブラウザーへの対応をまもなく終了します。次のモダンブラウザーのいずれかにアップグレードしてください」というものである。その横には、Chrome、Firefox、IE8、そして最終的にはOperaなどの有名ブラウザーの最新版へのリンクを設置する計画だ。この警告文は、あえて曖昧なものにし、いつ対応を終了するのかには一切言及しなかった。こうすれば、YouTubeは具体的に対応終了計画を立てて、それにコミットする必要はないが、同時にエンドユーザーにとっては十分な警告となって、アップグレードを促せるだろうと考えていた。この警告は、無視したかったり、後で対応したかったりした場合には、ユーザー側で閉じられるようにする計画だった。またコードは、できるだけ目立たないよう設計した。これは、私たちがチェックインしたコードをモニタリングしている人にも気づかれないようにするためだ。少しでも定期的にIE6を使っていたのは、ウェブ開発チームだけだった。そのため、ステージング環境では、私たちがバナーを設置しても、誰にも気づかれない自信があった。さらには、米国外のユーザー向けに警告文を翻訳する作業も、意図的に遅らせた。翻訳担当者から背景情報の提供を求められて、私たちの計画が意図せぬ形でバレてしまうことを避けるためだった。次に必要だったのは、このコードを誰にも気づかれずに本番環境に忍ばせる方法を見つけることだけだった。
 2009年にYouTubeに表示されたIE6への対応終了バナー
2009年にYouTubeに表示されたIE6への対応終了バナー
後からわかったことだが、私たちの数人は、興味深いタイミングでYouTubeに加わっていたようだ。YouTubeがGoogleによって買収されてから数ヶ月が経過していたが、Googleがより幅広い自社のサービス群にYouTubeを本格的に統合し始める以前のタイミングだったのだ。黎明期からYouTubeにいたエンジニアは、当然縄張り意識が強く、最初はGoogleのインフラや規範に合わせるのを嫌がった。こうしたエンジニアの多くは、グレーゾーンのハッキングを趣味としていたり、車を暴走させて楽しんだり、度数の高いウィスキーを好んだり、大量のピアスやタトゥーをしていたり、軽犯罪での逮捕歴があったりという理由で、Googleに応募していたが不採用となった経験を持っていた。そのようなわけで、代わりにYouTubeに入社していたのだが、入社して気づいてみれば、指数関数的に訪問数が増える中で先回り対応に苦心し、Google VideoがすぐにYouTubeを駆逐するだろうという批判の声に対して、絶えず反論を強いられるという状況だった。YouTubeがGoogleに買収された頃には、こうしたエンジニアの多くは、自分たちの傍流としてのアイデンティティーが、自社の今後の成功にとって非常に重要な要素であると考えるようになっていた。
初期からYouTubeにいたエンジニアは、YouTubeのコードベースをGoogleに統合する際に確実に主導権を取れるよう、「OldTuber」という特別な権限群を作っていた。OldTuber権限を持っていれば、新たに導入されたGoogle風のコード規則を完全に迂回して、誰かから本格的なコードレビューを受けなくても、YouTubeのコードベースに直接コードをコミットできた。コードの可読性を気にする必要もなかった。広範なテストを行う必要もなかった。コード網羅率を保つ必要もなかった。もしOldTuberとしての権限を乱用してサイトを壊してしまったら、直ちにOldTuber権限を失い、最悪の場合、失職することを意味した。裏を返せば、善良なエンジニアとして、サイトを決して壊さないように注意するだけで、大きな決定権が得られるということだった。私たちの上司は、自身も初期からYouTubeにいたエンジニアとして、その他の初期からYouTubeにいたエンジニアと、我々ウェブ開発チームの仲を取り持ってくれた。この上司の努力によって、私たちの数人は、最初期のYouTubeチームにいたわけではないのに、ついにOldTuberステータスを手にすることができた。普通に道を歩いてところを、誰かが私たちを駐車係と間違って、フェラーリの鍵を渡してくれたかのようだった。幸か不幸か、私たちはそこで普通に鍵を返して去っていくタイプの人間ではなかった。私たちの眼前に、IE6を葬り去るための、二度とないかもしれないチャンスが広がっていたのだ。これが少しでも失敗すれば、私たちの多くはクビになると思われた。私たちの中で最も反抗的なウェブ開発者は、普段は口調が柔らかいクロアチア人男性だったが、警告バナーのコードは自身の名前でチェックインしたいといって譲らなかった。それが彼には勲章のように思われていたのだろう。そして、残りのメンバーは、OldTuber権限を用いて、コードレビューを承認した。これによって、警告バナーのコードは本番環境にマージされ、その数日後にバナーの表示が始まった。
その後、私たちのデスクに最初にやってきたのは、広報チームの責任者だった。彼は、賢くて上品な人物で、常にエネルギーとやる気に満ち溢れていた。しかし、この時は違った。この時は、いつになくとげとげしかった。いつもと何ら変わらない1日が始まると思って仕事にやってくると、「世界で2番目に大規模なウェブサイトがユーザーの5分の1近くを切り捨てようと警告しているのは何故か」という問い合わせが、あらゆる大手テックニュースメディアから彼のもとにメールで届いていたのだ。私たちにとっては幸運なことに、メディアが既に、この動きはインターネットにとって大きなメリットになるというストーリーを作り出してくれていた。YouTubeが先頭に立ち、今回の呼びかけを通して、ウェブを全てのユーザーにとってより高速かつ安全な場に変えようとしている、と賞賛してくれたのだ。広報チームは全員、Mac版のChromeを使っていたので、私たちが挿入した警告メッセージを見ることすらできなかったし、この件に関して報道関係者にコメントを出すことなどなおさら不可能だった。つまり、何も知らされていないところに、大量の問い合わせが届いた形だったのだ。私たちは広報チームに計画の全てを喜んで話し、メディアが作り上げてくれたストーリーをさらに広げていくために必要な論点を整理するのを手伝った。広報チームの責任者は、これで問い合わせに堂々と返答できると満足げだったが、私たちの方に振り向いて、次は自分にいわずにこのようなことは絶対するなと警告した。今後はこのような素晴らしい広報の機会を絶対に逃したくなかったのだ。
次にやってきたのは、顧問弁護士たちだった。2人の上級顧問弁護士が私たちのデスクに、フォーマルな服装に似つかわしくない慌てた様子で、全速力でやってきたのだ。2人はすぐにバナーを取り下げるように要求してきた。私たちは2人に、緊急で取り下げるにはSREが必要であり、それには少なくとも数時間を要すると説明した。弁護士の一人が、イライラした様子で、代替ブラウザーの一覧を指して、「なぜよりにもよってChromeを最初に挙げたのか」と問い詰めてきた。私は混乱しつつ、Chromeを優先的に挙げたわけでは決してないと説明した。私たちと結託していた上司は、リストアップするブラウザーの順番を乱数でランダムに決定するように、そしてその乱数のシードを各訪問者のCookieに保存することで、ページを切り替えても同じ順番で表示できるようにと、用心深くアドバイスをしてくれていた。私たちはそのアドバイスに従っていた。しかし不運なことに、顧問弁護士らは特定のレガシーシステムにアクセスするために未だにIE6を使っており、2人とも偶然Chromeを最初に挙げる乱数シードが割り当てられてしまっていたのだ。彼らは、Chromeを優先的に挙げると、反競争的な行為を見つけようとすでに血眼になっていた欧州の規制当局の目に留まってしまうのではないかと恐れていた。最終的に2人は、私たちはそこまで大きな問題になりそうなことは何もしていないと認めた。しかし彼らの監督責任が問われうる問題だということで、ずいぶんと顰蹙を買った。私は、自分のIE6で何度もCookieを消去し、その都度再読み込みするとブラウザーの表示順がシャッフルされる様子を見せた。2人はその実演に満足して、それ以上懸念を表明することなく自分のデスクに帰っていった。
次にやってくるのはエンジニアリング部門の責任者たちだろう、そしてOldTuber権限を明白に乱用したわけだから、エンジニアリング部門の責任者たちから最大のお目玉を食らうことになるだろう、と私は予想していた。しかし意外なことに、その日は誰も来なかった。その次の日には、数人のエンジニアが立ち寄って、インターネット各所の記事でバナーの表示開始のことを読んだよ、良い仕事をしたね、と伝えてくれた。それ以外には誰も来なかった。私は上司に、誰からか怒られているかと尋ねた。すると彼は肩をすくめて、まだ誰からも怒られていないと伝えてきた。この時点では何の問題もないかのように思われた。驚き混乱した私は、バナーの表示開始についてどう思っているか、マネージャーの1人に尋ねてみた。すると彼からは「ああ、Google Docsが表示し始めたバナーを、君たちも表示し始めたんだね」という返事が返ってきた。私は何のことか分からなかった。Google Docsの方が先にこのバナーを表示し始めていたなんて考えられなかった。私はIE6でGoogle Docsを開いてみた。すると本当に、私たちが表示開始したのととても似たバナーが、画面上部に表示されていた。私たちが使った文言と同様の曖昧な表現で、機能が正常に動作しない可能性があるためブラウザーをアップグレードするよう促していた。
私は、共有JavaScriptライブラリーに関する作業で、以前何人かのGoogle Docsのエンジニアと会ったことがあった。そのうち1人に連絡して、Google Docsでも独自にバナーを表示する決断に至った経緯を訪ねてみた。すると、彼の説明によると、彼のチームもずっとIE6への対応を終了したかったが、私たちがいつも聞かされていたのと同じ理由で、マネージャーがそれを許してくれなかったとのことだ。しかし、彼のチームでIE6でのテストを行っていたエンジニアの1人が、YouTubeでバナーを表示開始してからしばらくした時点でそのバナーに気づき、それをマネージャーに見せて、Google Docsでも同じことをすべきだと訴えたそうだ。その直後、Google Docsのエンジニアは、独自にIE6への対応終了を予告するバナーを作り、本番環境に公開した。YouTubeのチームの方ですでに全ての手順を踏んで、必要な承認を既に得ていたのだろう、と思い込んでいたのだ。多くのGoogle社員がIE6への対応終了を予告するバナーについて初めて知ったのは、自分たちもGoogle DocsのようにIE6への対応を終了できないかと他のチームが問い合わせるメールスレッドを通じてだった。幸い、私たちのマネージャーの多くもこのようにして初めてバナーについて知ったため、Google Docsが先にバナーを表示し始めたのだと勘違いしてくれていた。驚くべきことに、私たちがGoogle内で最初にIE6への対応終了を予告するバナーを表示したのにもかかわらず、どういうわけかその時点では、その事実がバレることはなかったのだ。
しかし最終的に、YouTubeのエンジニアリング部門のマネージャーたちは、IE6への対応を終了するという決断は究極的にはどのように下されたのか、と疑問を持ち始めた。大変急に下された決断であったし、YouTubeほどの規模と幅広いユーザーを誇るメディアサイトにしては、不自然なほど早いタイミングに思われたからだ。マネージャーたちは、経緯を知るや否や、私たちの上司に詰め寄って詳しい説明を求めた。彼らは私たちの処遇について頭を悩ませた後、しぶしぶではあれど、状況に鑑みればこうするしかなかったのだろうという結論に達してくれた。すでにYouTube、Google Docs、その他にもいくつかのGoogleのサイトがIE6への対応終了を予告するバナーを表示していたので、Googleはその他の全てのウェブ公開サイトに対しても、それぞれで同様のバナーを追加する許可を下していた。それから1ヶ月以内に、YouTube訪問者に占めるIE6ユーザーの割合は半減し、世界のIE6のトラフィックは10%超減少した。それに呼応するように、その他全てのブラウザーのシェアが上昇した。私たちの決断の結果、ウェブ開発チームが意図していた以上の成果が得られたのだ。
私たちはどういうわけか、実質的には何の罰も受けることなく、IE6を葬り去る計画に成功した。私たちがこれに関与していたということを、ほとんどの人は知ってすらいなかったし、知っていた人たちはそれを大っぴらにしようとは思っていなかった。大っぴらにすれば、同じような動きが出てくる危険があったからだ。サンフランシスコのとあるビアガーデンで、私たちの上司は、精一杯のウィンクをしながら、このようなことはもう絶対にしないと、私たちに誓わせた。私たちは頷き、IE6のシェアのパーセンテージが1桁台に落ち込んだことに祝杯をあげた。その後は、本番環境のコードに何かを忍ばせるようなことは、一切しなかった。