25年前、何の変哲もない写真を撮るのに、どれほどの労力を要したのかを思い出してみてほしい。フィルムカメラ、ネガ、暗室、感光乳液、そして印画紙が必要だった。現像して誰かに見せられるような写真にするには、数日もかかった。それが、現代ではどうだろうか。ポケットに収まるサイズのスマートフォンで写真を撮影、加工したものを確認し、たった数秒で誰にでも見せることができる。スマートフォンは、高解像度の画像を捉え、表示し、全く同じことを同様にこなせる10億台ものその他の端末に瞬時に配信する、という機能を1台にまとめた、魔法のような端末なのだ。今では、ある瞬間に撮影された写真が、瞬く間に全人類の半分を超える数もの人々によって見られるということも、あり得ない話ではない。これまでの時代には決して存在していなかった視覚表現の力を、私たちは今手にしているのだ。
イメージングチェーンとインターネット
IE6を無くすための陰謀
YouTubeが驚くべき成長を遂げ、外見も次々と刷新されていく中で、ほろ苦いことに、数々のドラマが忘却の彼方へと消え去っている。そうしたドラマに光を当てるために、10年前、少人数のウェブ開発者グループが結託して、YouTube内部からIE6を葬り去り、まんまと逃げおおせた話をご紹介したい。
画像最適化がコストを削減し、ROIを改善する4つの方法

経済が不安定な水域に入る中、企業にとっては財務状況を安定させ、コストを削減し、利益を改善することが急務となっています。NetSuiteとCFO.comによる最近の調査によれば、ビジネスリーダーの99%が2023年に予算削減が行われる可能性があると予測しています。
imgix プラグインの紹介 - Figma

Figmaプラットフォームに接続してimgixの機能をフル活用できるix-Figmaプラグインをご紹介します。これにより、チーム全体で共有できるアセットライブラリを簡単に作成し、既存の画像アセットを検索してFigmaのデザインに配置できます。また、新しい高解像度画像アセットをアップロードし、Figmaからラスタ化されたデザインをエクスポートして、必要な場所ですぐにウェブ共有できるようにすることができます。今すぐプラグインを試してみてください。
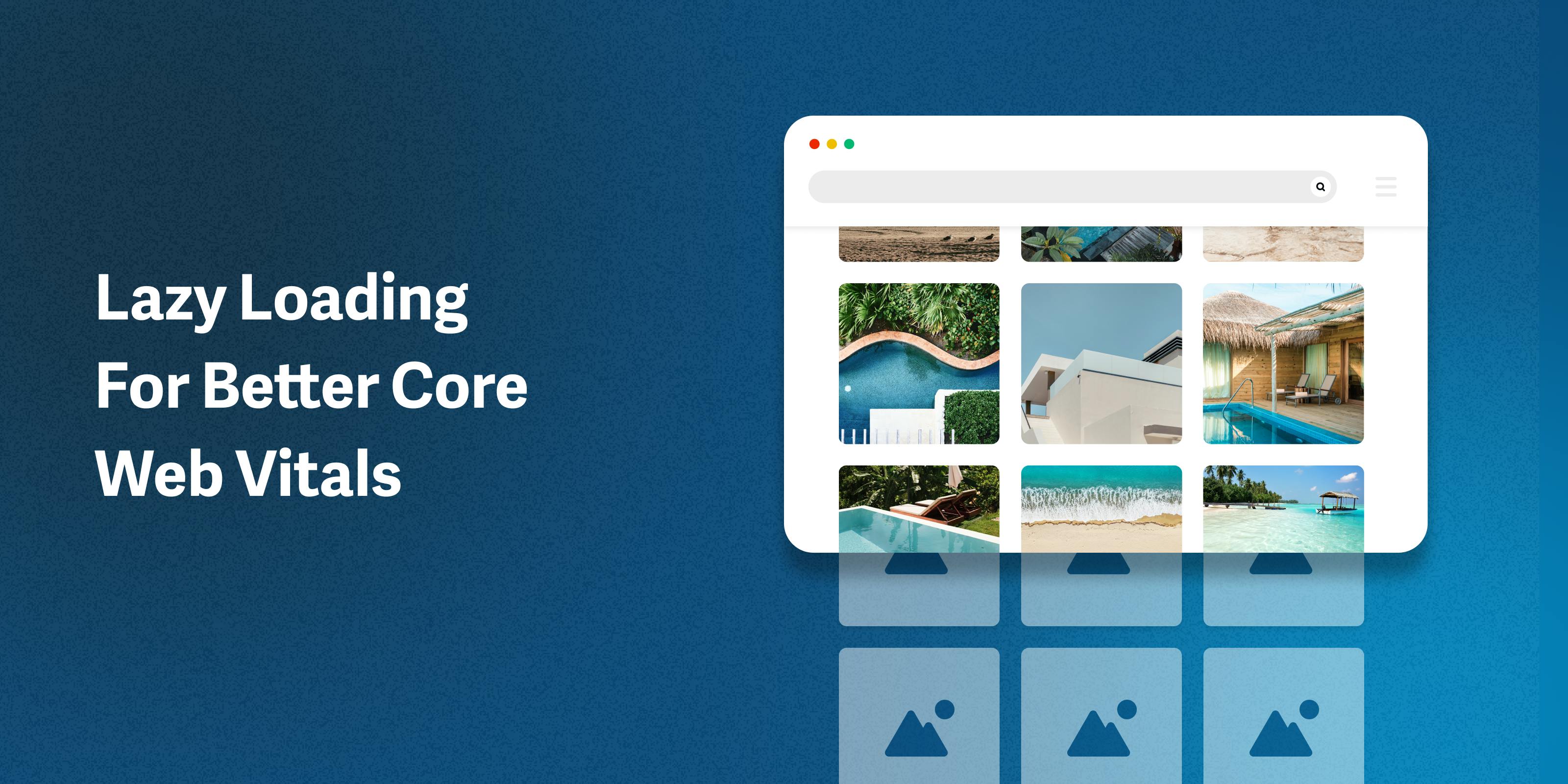
画像の遅延読み込みがCore Web Vitalsを向上させる方法

PageSpeed Insightsの分析を実行すると、「オフスクリーン画像の遅延読み込み」(別名:遅延読み込み)が改善の機会として表示されることがよくあります。この記事では、Core Web Vitalsと画像最適化に関する3部構成のシリーズの最後の記事として、遅延読み込みに焦点を当て、それが何であるか、なぜ重要なのか、そしてどのように実装するかについて説明します。
Core Web Vitalsを向上させるための画像の適切なリサイズと圧縮方法

前回のブログ記事では、Core Web Vitals(CWV)を使用してウェブサイトのパフォーマンスを評価する方法を紹介しました。最も重要なCWVのデータポイントの1つは、Largest Contentful Paint(LCP)です。画像はWebページ上の最大のコンポーネントであることが多いため、LCP要素に大きな影響を与えます。PageSpeed Insightsツールは、サイト上のどの画像が速度を遅くしているかを表示してくれます。
