
Optimizing Web Performance With Headless CMS and Image CDN
If you are looking to improve your web performance and you need development flexibility, Cosmic and imgix are the right combination. Cosmic offers scalability, powerful content editing, and many integration options, whereas imgix automates image optimization and delivery. Together, they significantly enhance the web experience and improve user engagement, SEO rankings, and conversion rates.

A Winning Stack for Developing News and Marketing Websites
Discover the top tools and strategies for efficient website development today. Learn from Cantilever's CEO, Ty Fujimura, how Jamstack tools boost page speed and SEO for standout marketing and news sites. See how tools like imgix, React.js, and Next.js enhanced performance and user experience.

4 Ways Image Optimization Reduces Costs and Improves ROI
Image optimization tools reduce costs by decreasing bandwidth consumption, cutting storage costs, and saving time. Furthermore, they can increase your revenue by improving page speed, SEO, and conversion rate. Check out this article to see how you can improve cost-savings and ROI.

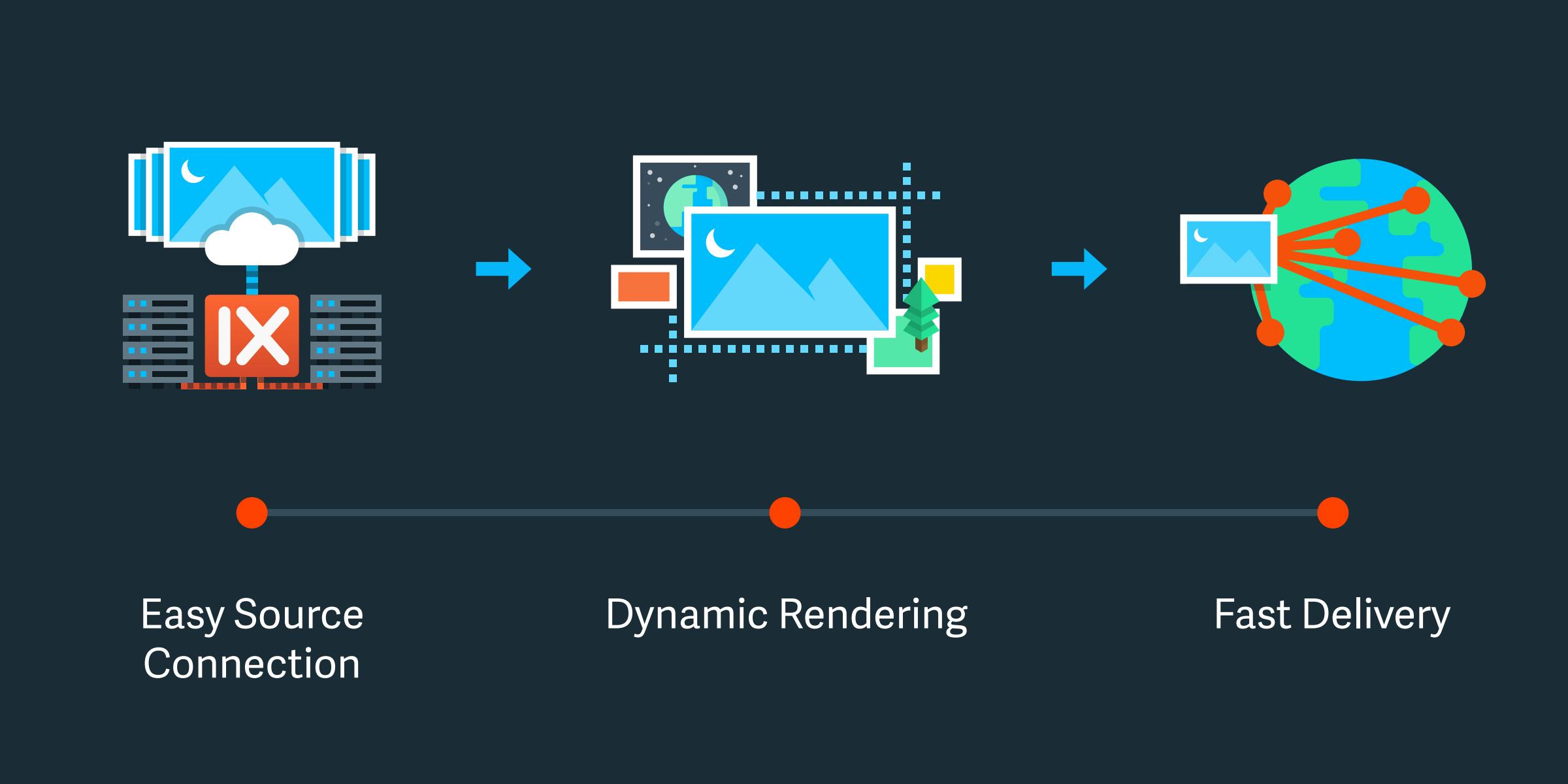
On-the-Fly Image Processing: Why You Need It and How to Achieve It
See what on-the-fly image processing is, its advantages over backend or manual image processing, and how to achieve it for an effective web or mobile app workflow.

Using the New Nuxt Image Component with imgix
See how you can easily optimize images within Nuxt using imgix as the image provider.

Automatically Set Image sizes Attribute With imgix.js
Easily build responsive designs with our new auto sizing.




