
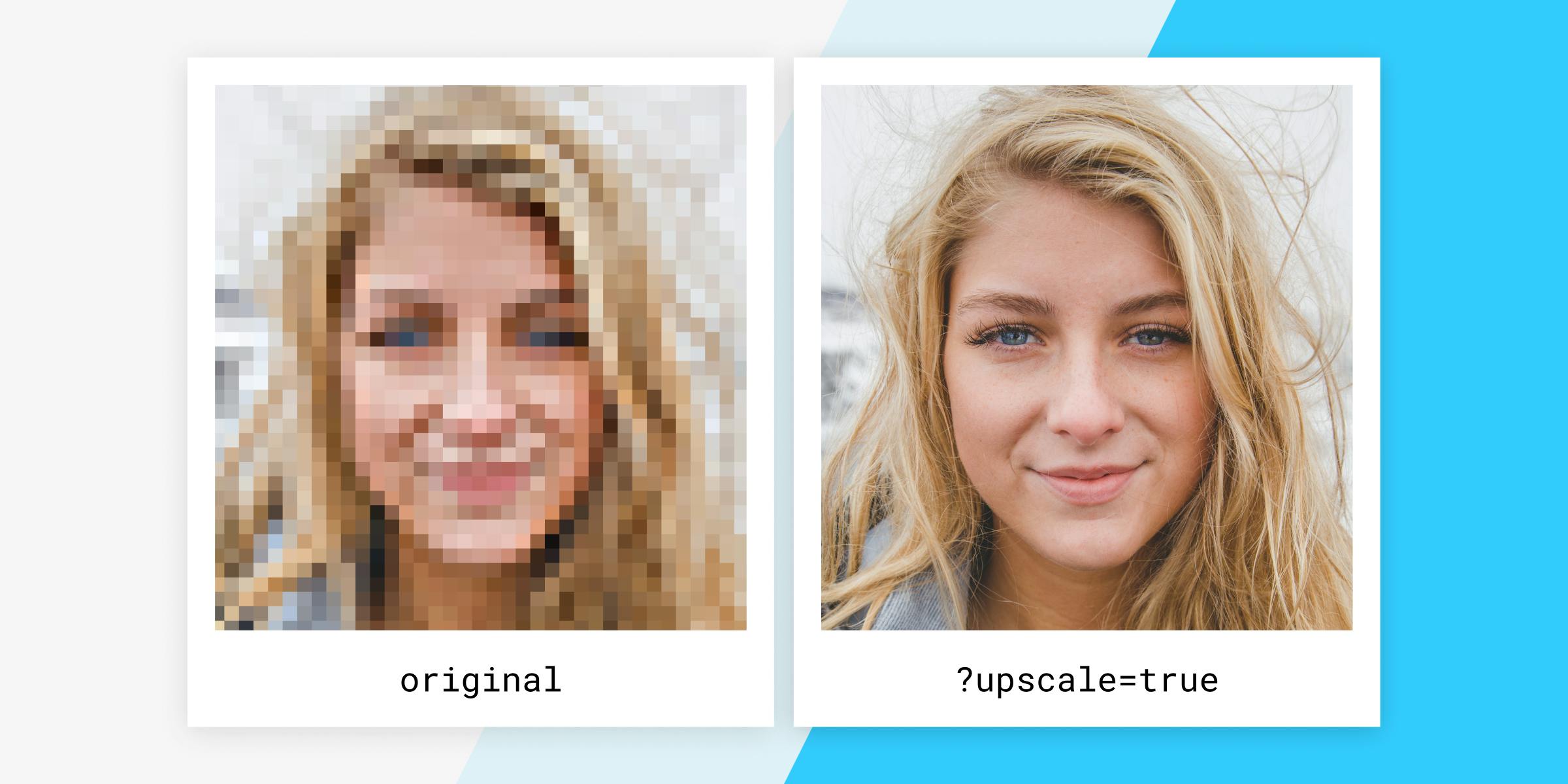
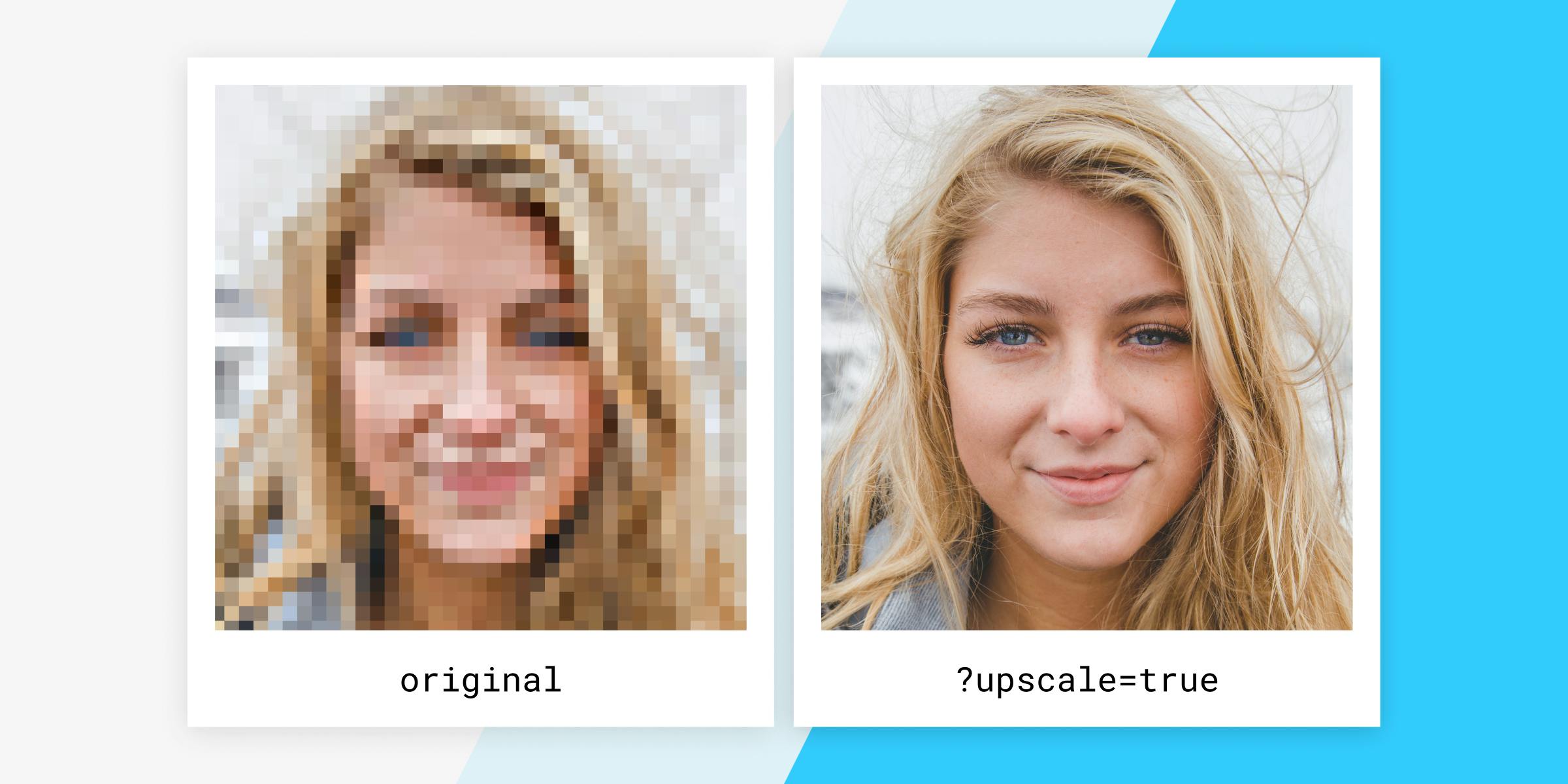
We have all encountered blurry images on the web. It can be a frustrating experience, especially for a product or service that we are eager to learn more about. If you are building an online business, low-quality images can hurt your customers' trust and loyalty. When you find an upscaling solution, chances are it's a stand-alone tool that can't meet the various needs of your image operations. But we have some good news.
Read the rest ➤

As the economy enters choppy waters, it’s increasingly urgent for businesses to shore up finances, reduce costs, and improve profitability. In a recent survey by NetSuite and CFO.com, 99% of business leaders predict likely budget cuts in 2023.
Read the rest ➤

As travel restrictions continue to ease around the globe, travelers plan to return with a vengeance. In the first half of 2022, European airports saw a nearly 250% increase in passenger volumes.
But the state of the travel industry is a lot more complex. Today’s economic and environmental challenges are causing travelers to be choosier about how they book their travel. There’s also an increase in competitive pressures. With the proliferation of social media and travel search engines, travel sites face a double-edged sword: on the one hand, it’s easier to promote your listings; on the other hand, it’s harder to stand out. For travel search engines, the pressure intensifies as open, free-flowing information empowers travelers and proprietors, giving them more options. To make sure your businses stands out in an increasingly crowded market, it’s crucial that your website and app are fast, visually appealing, and user-friendly.
Read the rest ➤

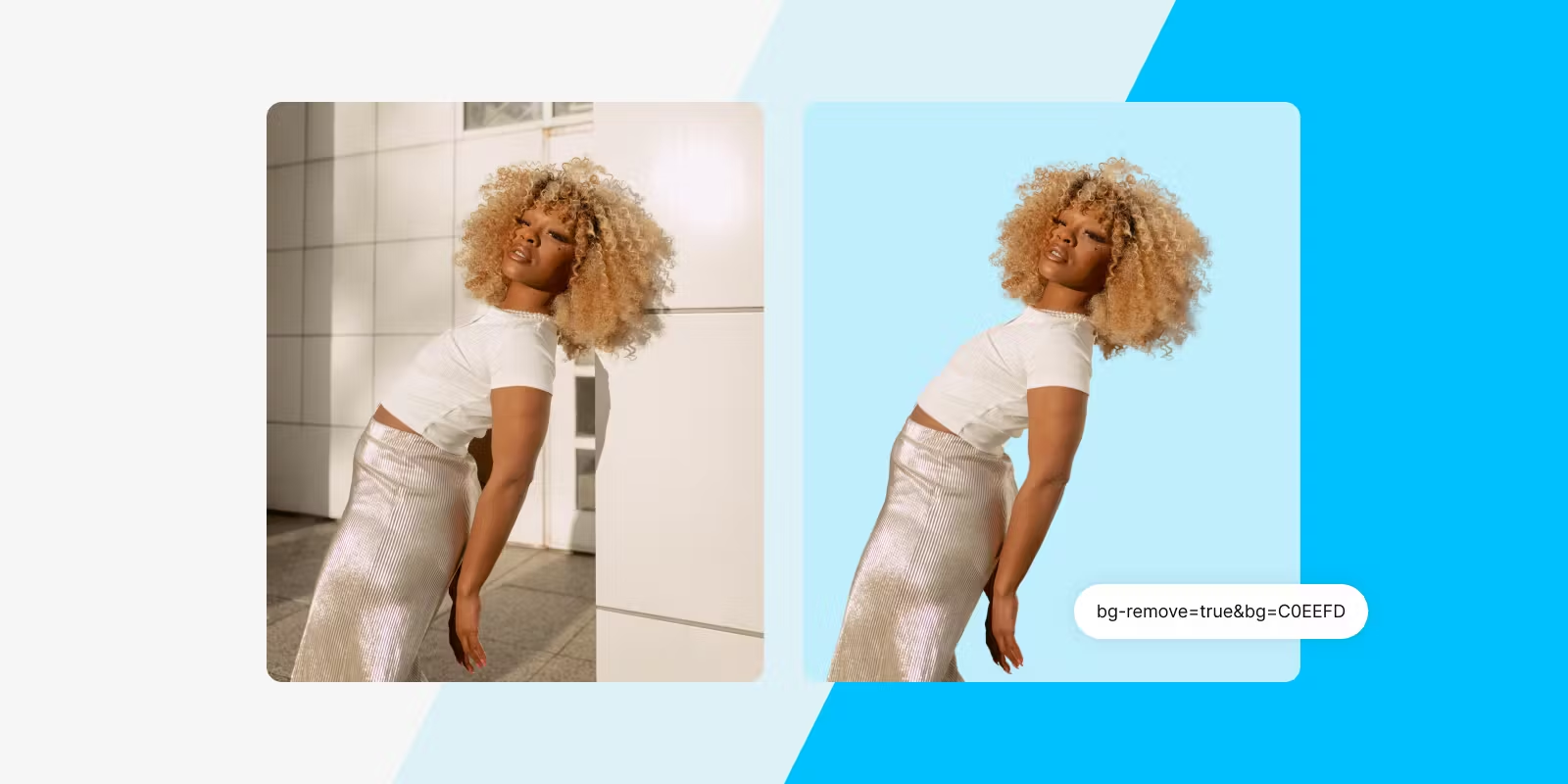
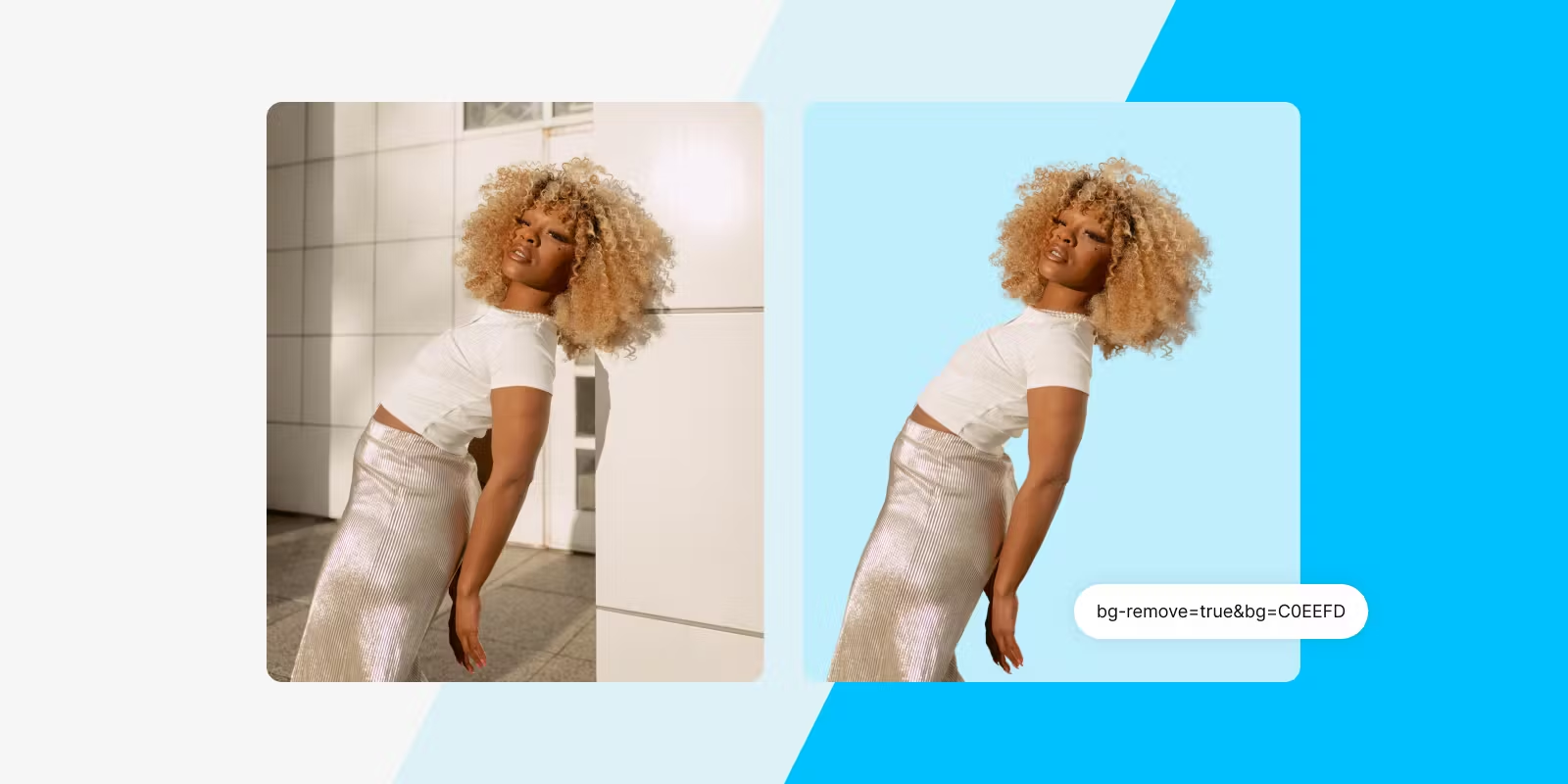
Since the launch of our AI Background Removal and Replacement feature, we've seen the tremendous value it can bring to image-focused businesses. What was once a challenging and time-consuming task has now become a breeze. Our AI Background Removal has empowered innovative companies like Chronext to effortlessly edit and enhance their images, making it easier than ever to create a visually stunning experience. In this article, we delve deeper into this feature and show you how to transform your images for the ultimate design versatility and precision.
Read the rest ➤