Our new ar parameter offers an effortless way to resize and crop images simply by specifying the desired aspect ratio. This convenient feature saves you an extra step; now there’s no need to calculate the desired dimensions each time.
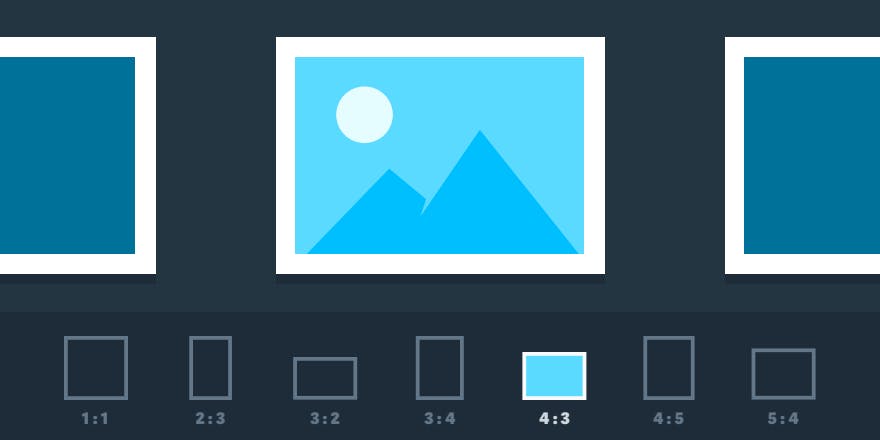
The same image can be rendered in a multitude of ways by varying the ar value. For example, simply switching from 4:3 to 3:4 will change an image’s orientation from landscape to portrait. ar=4:3&fit=crop:

ar=3:4&fit=crop:

The aspect ratio of 1:1 results in a square image, well-suited to a grid or tile layout. ar=1:1&fit=crop:

An aspect ratio of 6.75:1, along with focal point cropping, might create the perfect banner. ar=6.75:1&fit=crop&crop=focalpoint:

If one dimension is specified along with the aspect ratio, the other dimension will be calculated automatically. For example, if w is defined, h is conveniently calculated. w=200&ar=4:3&fit=crop:

By default, images are cropped from the center. For additional flexibility, imgix also offers directional, focal point, face, entropy, and edge detection cropping. These features, when used alongside the ar parameter, can create striking images with entirely different emphases—all from the same original image.
See our API documentation for more details on the aspect ratio parameter.