
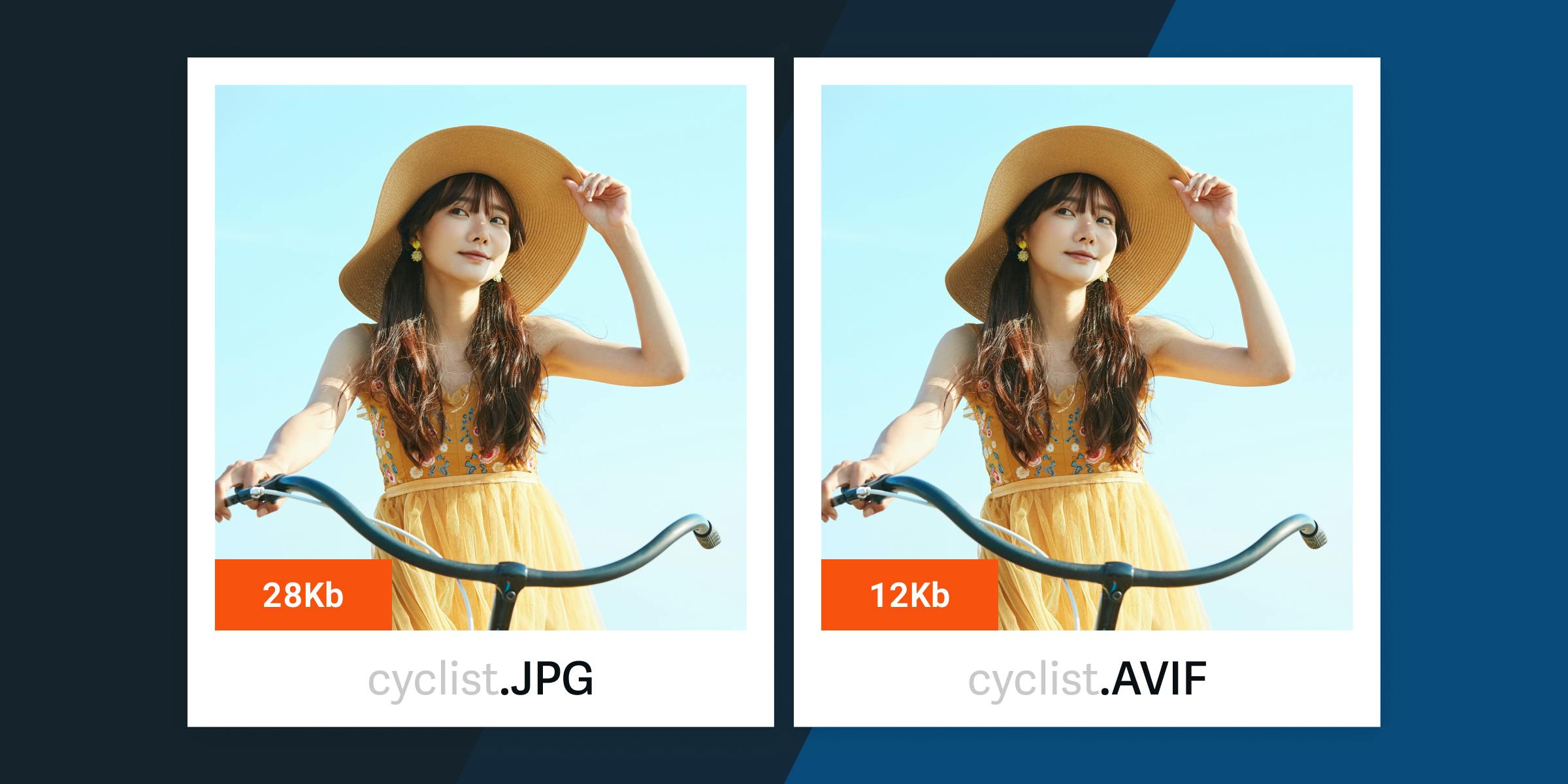
AVIF: The Best Image Format That You Might Be Missing
AVIF is one of the most exciting web image formats. Despite its superior performance, it remains a blind spot for many developers. In this article, we want to offer you a concrete assessment and show you how to overcome barriers to adopting AVIF.

Optimizing Web Performance With Headless CMS and Image CDN
If you are looking to improve your web performance and you need development flexibility, Cosmic and imgix are the right combination. Cosmic offers scalability, powerful content editing, and many integration options, whereas imgix automates image optimization and delivery. Together, they significantly enhance the web experience and improve user engagement, SEO rankings, and conversion rates.

A Winning Stack for Developing News and Marketing Websites
Discover the top tools and strategies for efficient website development today. Learn from Cantilever's CEO, Ty Fujimura, how Jamstack tools boost page speed and SEO for standout marketing and news sites. See how tools like imgix, React.js, and Next.js enhanced performance and user experience.

4 Ways Image Optimization Reduces Costs and Improves ROI
Image optimization tools reduce costs by decreasing bandwidth consumption, cutting storage costs, and saving time. Furthermore, they can increase your revenue by improving page speed, SEO, and conversion rate. Check out this article to see how you can improve cost-savings and ROI.

10 Ways to Improve Performance for Your Travel Website and Application
Web performance and SEO are crucial for travel sites and apps. Doing it right can drive page visits, increase bookings, and reduce infrastructure costs. imgix can help you embark on your web optimization journey, starting with powerful image compression and video encoding.

8 Ways to Improve Your Real Estate Website Performance
Unlock more real estate sales with faster page speed and better visual quality. See how you can improve the web performance and SEO of you real estate site. Start by automating image optimization and video encoding.




